Ez a bejegyzés bemutatja az „event.target”-et és annak használatát a JavaScriptben.
Mi az „event.target” a JavaScriptben?
A ' esemény.célpont ' a '' tulajdonsága/attribútuma esemény ” JavaScriptben. Az eseményt kiváltó elemre utal. Az event.target attribútum eléréséhez meg kell hallgatni az elem eseményét. A ' addEventListener() ” módszert használják az adott esemény meghallgatására.
Szintaxis
Az „event.target” tulajdonság használatához kövesse a megadott szintaxist:
elem. addEventListener ( '
konzol. log ( esemény. cél )
} )
Az adott szintaxisban
- A ' addEventListener() ” metódus egy eseménykezelő hozzáadására szolgál az adott elemhez.
- '
' bármilyen eseményt jelez, például ' kattintson ”, „ egérmutatót ', stb.
Példa
Az adott példában az eseményt kiváltó elemet a „ esemény.célpont ' ingatlan.
Itt létrehozunk egy gombot egy azonosító hozzárendelésével ' btn ', amelyet a JavaScriptben használnak a gomb eléréséhez:
< gomb id = 'btn' > Kattints ide gomb >
A JavaScript fájlban először a gomb hivatkozását kapjuk meg a hozzárendelt azonosítóval a „ getElementById() ” módszer:
const gomb = dokumentum. getElementById ( 'btn' ) ;Csatlakoztasson eseményfigyelőt a gombbal. A ' kattintson ” esemény a gomb kattintására indul, és az eseményobjektum argumentumként kerül átadásra az eseményfigyelőnek. A ' esemény.célpont ” attribútum elérhető a figyelő függvényből, hogy hivatkozást kapjon az eseményt kiváltó gombelemre:
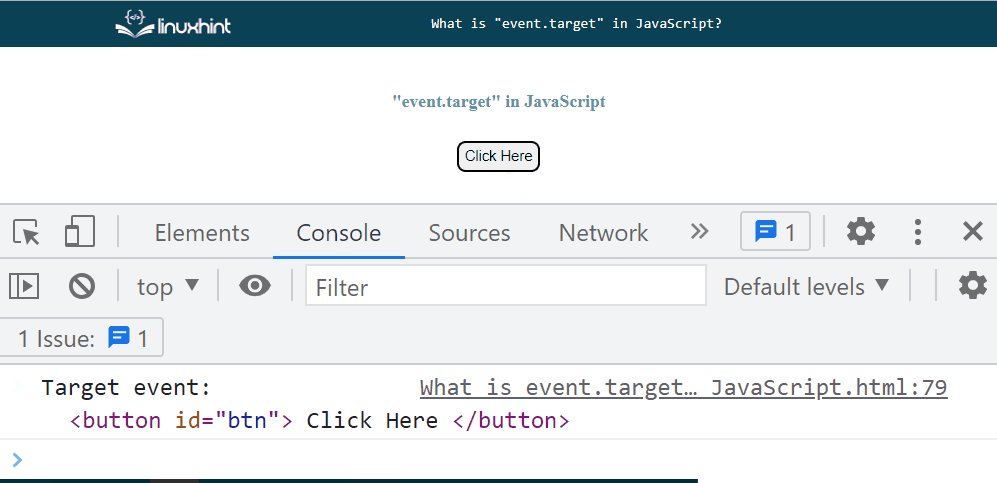
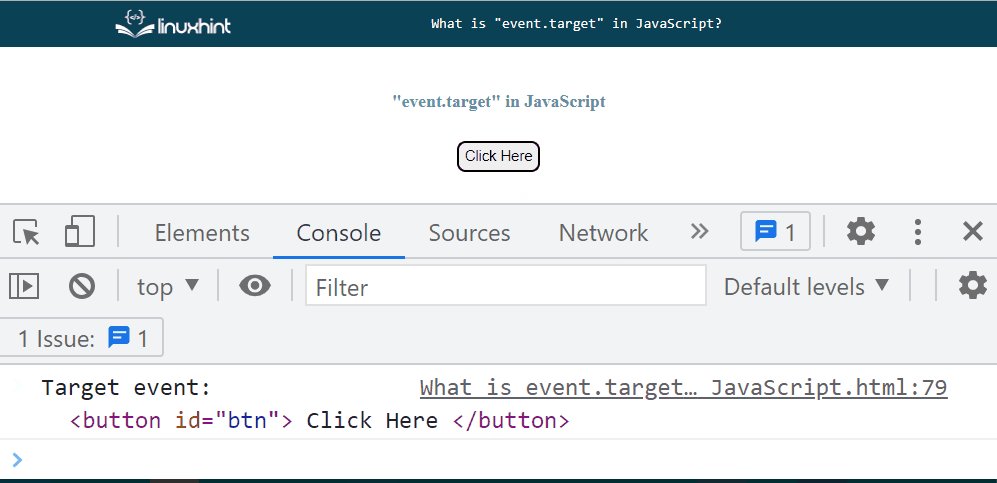
gomb. addEventListener ( 'kattint' , funkció ( esemény ) {konzol. log ( 'Cél esemény:' , esemény. cél ) ;
} ) ;
A kimeneten megjelenik az adott gomb hivatkozása, amelyre kattintottak:

További információkhoz juthat, és különféle funkciókat, például stílust alkalmazhat a megcélzott eseményen az attribútumok használatával.
Mik az „event.target” attribútumai?
Az „event.target” tulajdonságnak különféle attribútumai vannak, amelyek információt szolgáltatnak a célelemről. Az event.target objektum néhány gyakori attribútuma a következő:
| event.target Attributes | Leírás |
| event.target.tagname | A ' név ” a célelem HTML-címkéjéből. |
| esemény.célérték | Használja a ' érték ” a célelemtől. Ezt az attribútumot leginkább a bemeneti elemekhez használják. |
| event.target.id | A ' id ” a célelem attribútuma, használja a megadott attribútumot. |
| event.target.classList | A lista a ' osztályok A célelemet tartalmazó ” ” érhető el ezzel az attribútummal. |
| event.target.textContent | A ' szöveges tartalom ” a célelemtől. |
| event.target.href | Ez az attribútum lekéri a ' href ” attribútuma a célelem, például linkek. |
| esemény.cél.stílus | A „ CSS ” a célelem tulajdonságát, használja ezt az attribútumot. |
1. példa: Változtassa meg a célelem háttérszínét
A megadott példában megváltoztatjuk a célelem háttérszínét a „ stílus ' attribútum a ' kattintson ” esemény:
const gomb = dokumentum. getElementById ( 'btn' ) ;gomb. addEventListener ( 'kattint' , funkció ( esemény ) {
esemény. cél . stílus . háttérszín = 'kék' ;
} ) ;
Kimenet

2. példa: Szerezze meg a célelem értékét
Hozzon létre egy beviteli szövegmezőt és egy területet a szöveg megjelenítéséhez a
címke használatával. Rendeljen azonosítókat a beviteli mezőhöz és a
címkét a következőképpen: takeInput ” és „ előadás ”, illetve:
< bemeneti típus = 'szöveg' id = 'takeInput' >< p id = 'előadás' > p >
Szerezze meg a szövegmező hivatkozását a „ getElementById() ” módszer:
bevitel volt = dokumentum. getElementById ( 'takeInput' ) ;Használja a ' érték ' attribútum a ' esemény.célpont ', hogy megkapja a célzott elem értékét:
bemenet. addEventListener ( 'bemenet' , ( esemény ) => {dokumentum. getElementById ( 'előadás' ) . innerHTML = esemény. cél . érték ;
} )
Amint láthatja, a szövegmezőbe beírt értéket sikeresen lekértük a „ érték ' tulajdonság:

Ennyi volt az „event.target” JavaScript-ben.
Következtetés
A ' esemény.célpont ” az eseményt kiváltó/indító elemre utal. Az „event.target” tulajdonság néhány attribútuma információt nyújt a célelemről. Például, ' event.target.tagname ”, „ .érték ”, „ .id ”, „ .stílus ', stb. Ez a bejegyzés bemutatta az „event.target”, annak attribútumait és használatát a JavaScriptben.