A CSS' túlcsordulás ” tulajdonság a kiválasztott HTML-elem tartalom túlcsordulásának szabályozására szolgál. A tartalom egy adott irányban vezérelhető a „ túlcsordulás-y ” és „ túlcsordulás-x ” tulajdonságait. A 'túlcsordulás' tulajdonság olyan értékeket fogad el, mint a ' tekercs ”, „ látható ”, „ rejtett ” és „ auto ” és funkcionalitásukban különböznek egymástól. Ez az útmutató azonban gyakorlati példákon keresztül bemutatja a különbséget az overflow:scroll és az overflow:auto között.
Hogyan különbözik az overflow:scroll az overflow:auto-tól?
A fő különbség a ' tekercs ” és „ auto ' értéke az, hogy a ' túlcsordulás:görgetés ” mindig megjelenít egy görgetősávot, akár szükség van rá, akár nem, ami vizuálisan elvonja a figyelmet. Másrészt a „ túlcsordulás:auto ” csak akkor jeleníti meg a görgetősávot, ha a tartalom túlcsordult. Ily módon letisztultabb és áramvonalasabb kialakítás hozható létre, amely könnyen megragadja a felhasználó figyelmét.
1. példa: A túlcsordulás:scroll tulajdonság használata
A CSS' túlcsordulás:görgetés ” tulajdonság alapértelmezés szerint beállítja a görgetősávot a túlcsordult tartalom szabályozására. Nem látja a túlcsordulási tartalmat, majd alkalmazza a görgetősávot. Ehelyett vízszintes és függőleges görgetősávot jelenít meg a kód összeállítása után, de a felhasználó csak egy oldalsó görgetősávot módosíthat és jeleníthet meg a tervezési igényeknek megfelelően.
Látogassa meg az alábbi kódot az „overflow:scroll” tulajdonság használatához:
< div >
< h3 > Példa számára Túlcsordulás: görgetés h3 >
< div osztály = 'scrollingBox scroll' >
< p > Ez csak ál tartalom használt számára az overflow-y property value scroll és az auto közötti különbség bemutatása.
p >
div >
div >
A fenti kódblokkban:
- Először is a gyökér ' div ' elem jön létre, és használja a beágyazott ' ” címke benne.
- Ezután rendelje hozzá a következő osztályait: scrollingBox ” és „ tekercs ' a már létrehozott beágyazott '
” címke.- Végül adjon meg áladatokat a „ ” és „ ' címkék a ' div ” elemeket.
A HTML-struktúra létrehozása után alkalmazza a CSS túlcsordulás tulajdonságát:
< stílus >
.scrollingBox {
szélesség: 300 képpont;
magasság: 150 képpont;
szegély: 1 képpont tömör sötétszürke;
}
.tekercs {
túlcsordulás: scroll;
}
stílus >A fenti CSS-kód leírása:
- Először válassza ki a „ scrollingBox ' osztályba, és adja meg a ' 300 képpont ”, „ 150 képpont ” és „ 1 képpont tömör sötétszürke 'a CSS-hez' szélesség ”, „ magasság ”, és „ határ ” tulajdonságait. Ezeket a tulajdonságokat a jobb megjelenítési folyamat érdekében használják fel.
- Ezután a „ tekercs ' osztály van kiválasztva, és a ' tekercs ' átadásra kerül a CSS-nek' túlcsordulás ' ingatlan.
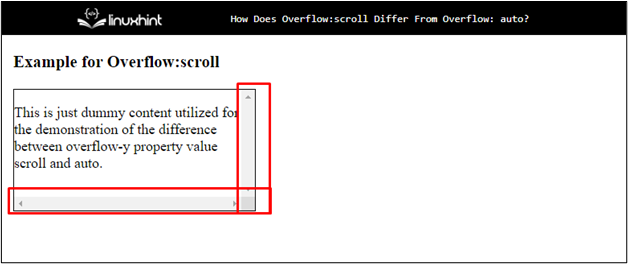
Az összeállítási fázis vége után:

A fenti kimenet azt mutatja, hogy a tartalom nem túlcsordult, de a görgetősáv mind az X, mind az Y tengelyen hozzáadásra került.
2. példa: A overflow:auto Property használata
Az overflow:auto tulajdonság olyan, mint az overflow:scroll, mert mindkettő képes megjeleníteni a görgetősávot. Az egyetlen különbség az, hogy a „ túlcsordulás:auto ” hozzáad egy görgetősávot, ha a tartalom túlcsordult, és ha a tartalom nem túlcsordult, akkor a görgetősáv nem kerül hozzáadásra. Dinamikusan változó jellege miatt leginkább reszponzív webdizájn készítésekor használják.
Látogassa meg például az alábbi kódot:
< div osztály = 'auto-example' >
< h3 > Példa számára Túlcsordulás: auto h3 >
< div osztály = 'scrollingBox' stílus = 'túlcsordulás: automatikus' >
< p > Ez csak ál tartalom használt számára az overflow-y property value scroll és az auto közötti különbség bemutatása.
p >
div >
div >A fenti kódblokkban:
- Először ugyanazt a HTML-struktúrát használják fel, és az áladatokat a „ h3 ”, és „ p ” elemei megváltoznak.
- Ezután a „ stílus ' attribútumot használunk a belső beágyazott ' div ' elemet, és beállítja a ' auto 'a CSS-hez' túlcsordulás ' ingatlan.
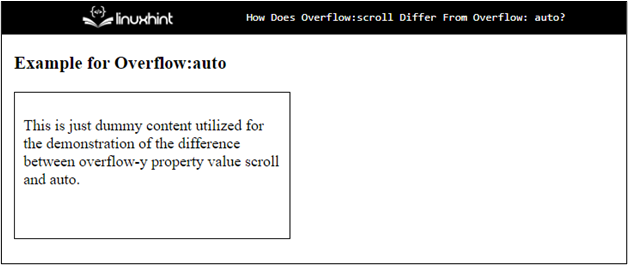
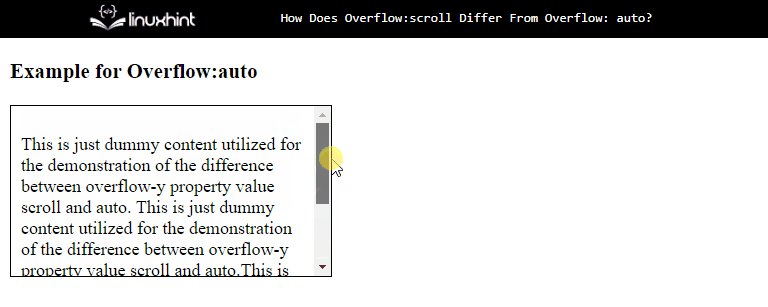
A végrehajtás után a „ div ” elem most így jelenik meg:

A fenti pillanatkép azt mutatja, hogy a görgetősáv nem a tartalom hosszának megfelelően lett hozzáadva.
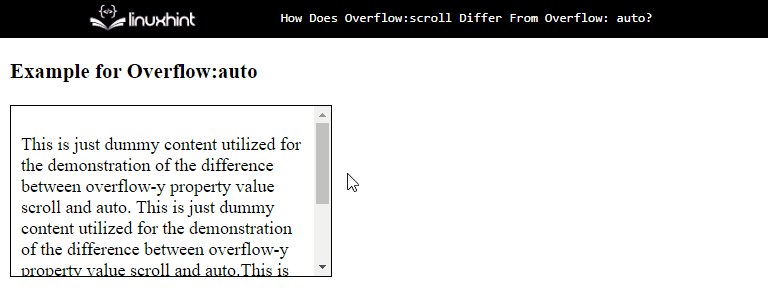
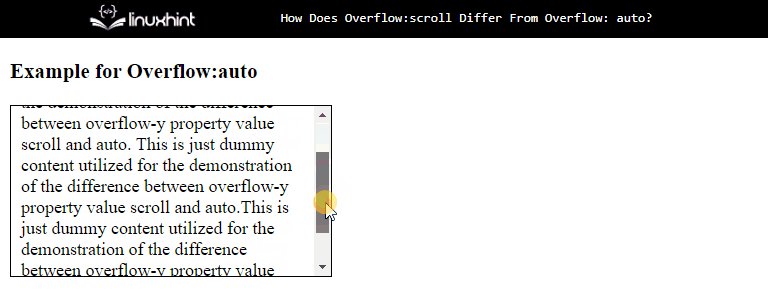
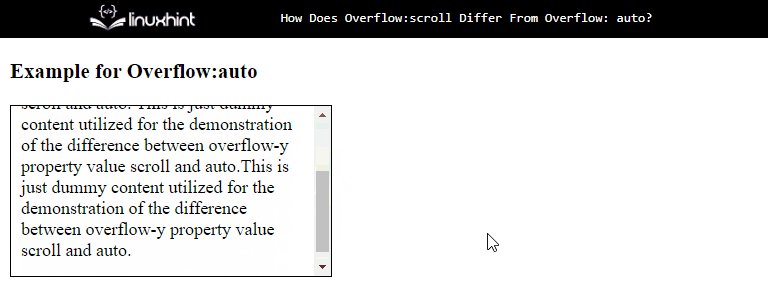
Most csak egy kicsit jobban tisztázzuk a „ túlcsordulás:auto ' ingatlan. Próbáljon meg nagy mennyiségű adatot biztosítani a beágyazott ' div ” elemet. A kód frissítése után a weboldal így néz ki:

A kimenet megerősíti, hogy a görgetősáv hozzáadásra került a túlcsordulási tartalom miatt.
Következtetés
A ' túlcsordulás:görgetés ” és „ túlcsordulás:auto ” tulajdonságok különböznek attól a helyzettől, amikor hozzáadják a görgetősávot. A „túlcsordulás:görgetés” mindig görgetősávot mutat, függetlenül attól, hogy a tartalom túlcsordult-e vagy sem. Míg az „overflow:auto” csak akkor mutat görgetősávot, ha a kiválasztott HTML-elem tartalma túlcsordult. A CSS értéke ' túlcsordulás ” tulajdonság a konkrét tervezési és felhasználói élménytől függ. Ez a cikk bemutatta a különbséget az „overflow:scroll” és az „overflow:auto” tulajdonságok között.
- Ezután rendelje hozzá a következő osztályait: scrollingBox ” és „ tekercs ' a már létrehozott beágyazott '