Ez az útmutató elmagyarázza a JavaScript ablak „name” tulajdonságát.
Mi az ablak „név” tulajdonsága?
A JavaScript ' név ” az ablakobjektum tulajdonsága beállítja és lekéri a böngészőablak nevét. A feladat végrehajtásához az „ablak” objektumot használja. Általában a már meglévő ablak nevének módosítására használják. Szabványos kimenetként egy karakterláncot ad meg, amely az ablak nevét mutatja.
Szintaxis (Állítsa be az ablak nevét )
ablak. név = winNameSzintaxis (az ablak nevének visszaadása)
ablak. névHasználjuk a fent meghatározott szintaxist az ablak nevének beállításához és lekéréséhez.
Hogyan kell használni a JavaScript ablak „name” tulajdonságát?
A ' név 'tulajdona a' ablak ” objektum megvalósítható az ablak nevének beállítására és visszaadására, valamint egy másik ablak megnyitására a hozzárendelt néven keresztül.
1. példa: Az ablak „name” tulajdonságának alkalmazása az ablaknév beállításához és visszaadásához
Ez a példa bemutatja a „ ablak.név ” tulajdonság az aktuális böngészőablak nevének beállításához és lekéréséhez.
HTML kód
Először kövesse a megadott HTML kódot:
< h2 > Ablak . név Tulajdonság a JavaScriptben h2 >< gomb ondblclick = 'myFunc()' > Készlet & Visszatérés Ablak Név gomb >
A fenti kódblokkban:
- A ' ” címke határozza meg a 2. szintű alcímet.
- A '
' címke létrehoz egy gombot, amelynek egy ' ondblclick ' esemény, amely hozzáfér a felhasználó által definiált JavaScript függvényhez ' myfunc() ” kattintson duplán a gombra.
JavaScript kód
Ezután lépjen tovább a JavaScript kódra:
< forgatókönyv >funkció myFunc ( ) {
var mywindow = ablak. nyisd ki ( '' , '1. ablak' , 'szélesség = 400, magasság = 300' ) ;
ablakom. dokumentum . ír ( '
Ennek az ablaknak a neve: '
+ ablakom. név + '' ) ;}
forgatókönyv >
A fenti kódrészletben:
- Határozzon meg egy '' nevű függvényt myFunc() ”.
- A függvény definíciójában a „ változó ablakom 'használja az ablakot' nyisd ki() ' metódus, amely létrehoz és megnyit egy új ablakot ' 1. ablak ” meghatározott méretekkel, azaz szélességgel és magassággal.
- Végül a „ document.write() ” metódus kapcsolódik a „mywindow” változóhoz, hogy az említett bekezdés utasítást beírja az újonnan létrehozott ablakba, majd visszaadja az ablak nevét a „ ablak.név ' ingatlan.
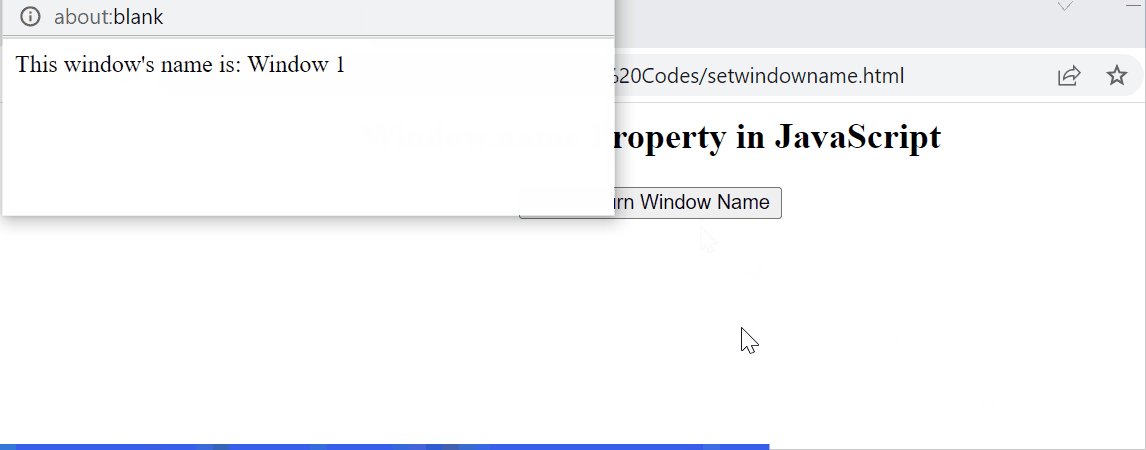
Kimenet

Az elemzés szerint a kimenet beállítja és visszaadja az újonnan létrehozott ablakot, ha a gombra duplán kattint a „ ablak.név ' ingatlan.
2. példa: Alkalmazza az ablak „name” tulajdonságát egy adott ablak megnyitásához a nevével
Ebben a példában a „ ablak.név ” tulajdonság megnyitja az adott ablakot a nevével.
HTML kód
Vegye figyelembe a megadott HTML-kódot:
< h2 > Ablak . név Tulajdonság a JavaScriptben h2 >< a href = 'https://linuxhint.com/' cél = 'Új ablak' > Ez URL a-ban nyílik meg új Ablak / a >
A fenti kódblokk a „ ” horgonycímke a „ cél ' attribútum a megadott URL megnyitásához a ' Új ablak ”.
JavaScript kód
Most tekintse át a következő kódot:
< forgatókönyv >const mywin = ablak. nyisd ki ( ) ;
mywin. név = 'Új ablak' ;
forgatókönyv >
Ebben a kódblokkban:
- Deklarálja a változót mywin ', amely a ' window.open() ” módszerrel új ablak létrehozásához és megnyitásához.
- Ezután a „ ablak.név ” tulajdonság meghívja a fent megnyitott ablak nevét a hozzárendelt célon keresztül.
Kimenet

Mint látható, a megadott URL átirányít az újonnan megcélzott ablakra a nevével.
Következtetés
A JavaScript kínálja a ' név ” a „window” objektum tulajdonsága az ablaknév hozzárendeléséhez és visszaadásához. Az ablak lehet meglévő vagy új. Egy új böngészőablak egyszerűen megnyitható a „ window.open() ” módszerrel a szükséges méretek szerint. Ez az útmutató rövid leírást adott a JavaScript ablak „name” tulajdonságáról.