Ez a blog meghatározza a lekérdezési karakterlánc értékeinek JavaScriptben történő lekérésének eljárását.
Hogyan szerezhet be lekérdezési karakterlánc értékeket JavaScriptben?
A lekérdezési karakterlánc értékeinek lekérdezéséhez JavaScriptben használja a következő módszereket:
- Használja az URL API-t a get() metódussal
- URLSearchParams a get() metódussal
- URLSearchParams a Values() metódussal
1. módszer: Lekérdezési karakterlánc-értékek lekérése az URL API használatával A get() metódussal
Használja a ' URL API ' a ... val ' kap() ” metódust a lekérdezési karakterlánc értékeinek lekéréséhez JavaScriptben. Az URL (Uniform Resource Locator) egy mód egy adott internetes erőforrás megtalálására. Általában egy protokollból áll (mint pl. http ” vagy „ https '), egy domain név (például ' example.com '), és egy útvonalat (például ' /útvonal/forráshoz “). Az URL-ek a weboldalak eléréséhez, a fájlok letöltéséhez és más erőforrások eléréséhez használhatók, beleértve a lekérdezési karakterlánc-értékeket az interneten.
Példa
Hozzon létre egy változót, amely tárolja az URL-t lekérdezési karakterláncokkal:
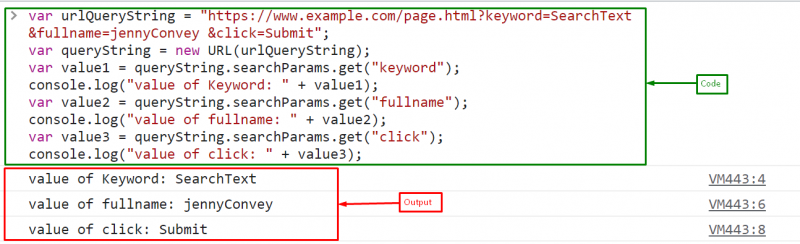
volt urlQueryString = 'https://www.example.com/page.html?keyword=SearchText &fullname=jennyConvey &click=Submit' ;
Hívja meg az URL objektumot a „ urlQueryString ”:
volt queryString = új URL ( urlQueryString ) ;
Használja a get() metódust a kulcs átadásával kulcsszó ” a lekérdezésből, hogy a searchParams attribútummal megkapja az értékét. Az URL objektum searchParams tulajdonsága a JavaScriptben az URL lekérdezési karakterláncát képviseli. Módot biztosít az URL lekérdezési karakterláncának objektumként, nem pedig karakterláncként történő manipulálására:
volt érték1 = queryString. searchParams . kap ( 'kulcsszó' ) ;konzol. log ( 'a kulcsszó értéke: ' + érték1 ) ;
Szerezze le a második értéket a lekérdezési karakterláncból úgy, hogy átadja annak kulcsát a get() metódusnak, és kinyomtatja a konzolra:
volt érték2 = queryString. searchParams . kap ( 'teljes név' ) ;
konzol. log ( 'teljes név értéke: ' + érték2 ) ;
Hasonlóképpen kérje le a karakterlánc harmadik értékét:
volt érték3 = queryString. searchParams . kap ( 'kattintás' ) ;konzol. log ( 'kattintás értéke: ' + érték3 ) ;
Látható, hogy a lekérdezési karakterlánc értékeit sikeresen lekértük:

2. módszer: Lekérdezési karakterlánc-értékek lekérése URLSearchParams használatával A get() metódussal
Az ' URLSearchParams ” interfész használható JavaScriptben a lekérdezési karakterláncból származó értékek lekérésére. Kiértékeli az URL lekérdezési karakterláncát, és médiumot kínál az értékek eléréséhez. Ne feledje, hogy csak az URL lekérdezési karakterlánc részét kell elküldenie, amelyet a ' window.location.search ” paraméterként az URLSearchParams().
Példa
Hozzon létre egy változót, amely tárolja a lekérdezési karakterláncot:
Add át a karakterláncot a ' URLSearchParams ” interfész:
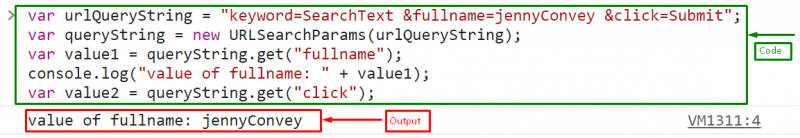
volt queryString = új URLSearchParams ( urlQueryString ) ;Szerezze meg a kulcs értékét teljes név ' a lekérdezési karakterláncból a ' kap() ” módszer:
volt érték1 = queryString. kap ( 'teljes név' ) ;konzol. log ( 'teljes név értéke: ' + érték1 ) ;
Kimenet

jegyzet : Használja a „ const queryString = új URLSearchParams(window.location.search) ” az élő/aktuális URL lekéréséhez.
Miután megkapta az aktuális URL-t, szerezze be a lekérdezési karakterláncot, hozzon létre egy URLSearchParams példányt, és adja át neki a lekérdezési karakterláncot. Végül a get() metódus segítségével kapja meg egy adott paraméter értékét a lekérdezési karakterláncban.
2. módszer: Lekérdezési karakterlánc-értékek lekérése az URLSearchParams használatával A Values() metódussal
Használhatja a „ értékek() ” metódust az URLSearchParams felülettel a lekérdezési karakterlánc értékeinek lekéréséhez. Segít elérni a karakterlánc összes értékét egyszerre.
Példa
Adja át a lekérdezési karakterláncot az URLSearchParams felületnek, és tárolja egy „ változóban queryString ”:
Hívja meg a Values() metódust a ' számára ” ciklus a lekérdezési karakterlánc összes értékének lekéréséhez:
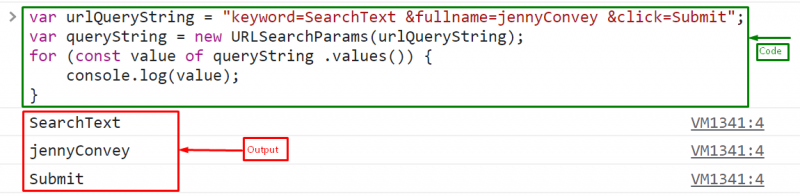
számára ( const queryString értéke. értékeket ( ) ) {konzol. log ( érték ) ;
}
Megfigyelhető, hogy az összes karakterláncértéket lekérték:

Ez minden a lekérdezési karakterlánc értékeinek JavaScriptben való lekéréséről szól.
Következtetés
A lekérdezési karakterlánc értékeinek lekéréséhez használja a ' URL API ' a ... val ' kap() ' módszer és ' searchParam ' tulajdonság. Az URL objektum searchParams tulajdonsága a JavaScriptben az URL lekérdezési karakterláncát képviseli. Használhatja a „ URLSearchParams ' interfész a ' kap() ' módszer vagy ' értékek() ” módszerrel. Ez a blog a lekérdezési karakterlánc értékeinek JavaScriptben való lekérésének eljárását írja le.