A következők a főbb ' szabályoknál ” a CSS-ben:
Beszéljük meg röviden mind a három ' szabályoknál ”, hogy megértsük, hogyan működnek.
Mi az @import szabály a CSS-ben?
A ' @import ” szabály a CSS-ben egy CSS-stíluslap importálására szolgál egy másik stíluslapról. Ha van olyan CSS-stíluslap, amely tulajdonságokat vagy stílusutasításokat tartalmaz egy weboldal különböző elemeihez, és ugyanazt a stílust hozzá kell adni egy másik weboldalfájlhoz, csak a ' @import ” az adott stíluslap nevével (amely CSS tulajdonságokat tartalmaz) a jobb oldalon, mindkét kerek zárójelben a „ url ' vagy fordított vesszővel importálhatja az összes tulajdonságot a stíluslapról, és közvetlenül alkalmazhatja azokat a stíluslapra, ahol a ' @import ” szabály került hozzáadásra.
Szintaxis
A CSS formátumú stíluslap fájl nevének kell lennie a „ @import ”. Tehát a hozzáadandó szintaxis @import ” A stíluslap szabálya a következő:
@import 'stíluslapnév.css' ;
Az importálási szabály a következőképpen is felírható ugyanarra a célra, mivel ugyanazt az eredményt fogja generálni:
@import url ( stíluslapnév.css ) ;Mi az a @media szabály a CSS-ben?
A ' @média ” A szabály arra szolgál, hogy médiautasításokat adjon a weboldalhoz. Ez a szabály a szabály hozzáadásakor alkalmazott feltételnek megfelelően működik. A feltétel közvetlenül a „ @média ” a jobb oldalon, majd a szabályon belül a göndör zárójelben találhatók azok a tulajdonságok vagy utasítások, amelyeket implementálni kell, ha a feltétel igaz.
Példa: @media szabály alkalmazása
Hogy egy példán keresztül megértsük, hozzáadhatunk néhány tartalmat a weboldalhoz:
< div osztály = 'az osztályom' >< h1 > Üdvözöljük a LinuxHint oktatóprogramjában! < / h1 >
< / div >
A fenti kódrészletben van egy címsor, amely ezt a weboldal tartalmaként jeleníti meg.
Vegyünk egy példát a médiautasítások hozzáadására, amikor a méretek vagy az oldal szélessége nő vagy csökken. Először írd be: ' @média ', majd adja hozzá a feltételt, majd a zárójelben adja meg azokat a CSS-tulajdonságokat, amelyeket meg kell valósítani, ha a feltétel @média ” valóra válik:
@média ( max szélesség : 700 képpont ) {.az osztályom {
szín : fekete ;
háttér : zöld ;
}
}
@média ( min-szélesség : 700 képpont ) és ( max szélesség : 900 képpont ) {
.az osztályom {
szín : fekete ;
háttér : sárga ;
}
}
@média ( min-szélesség : 900 képpont ) {
.az osztályom {
szín : fekete ;
háttér : cián ;
}
}
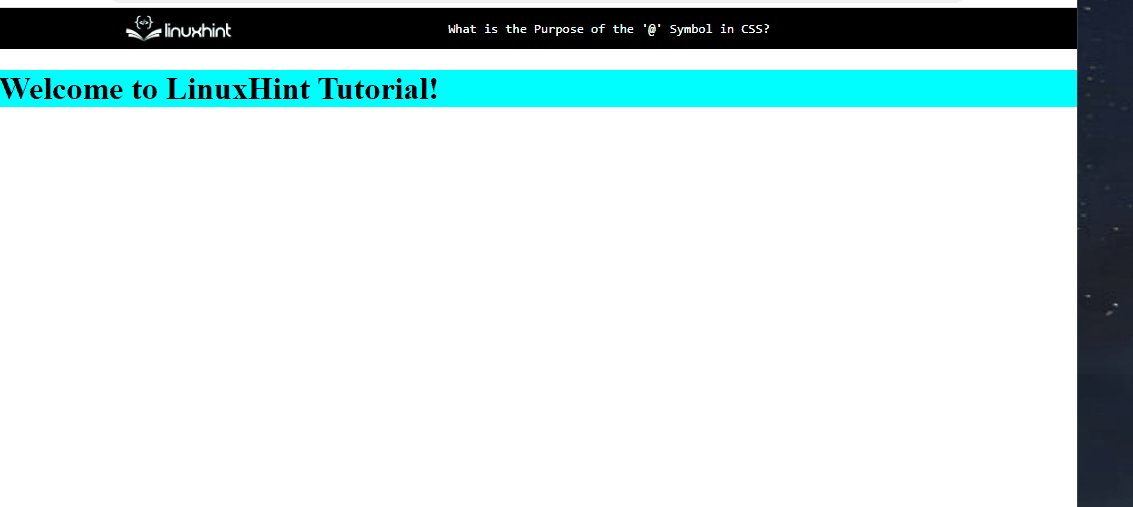
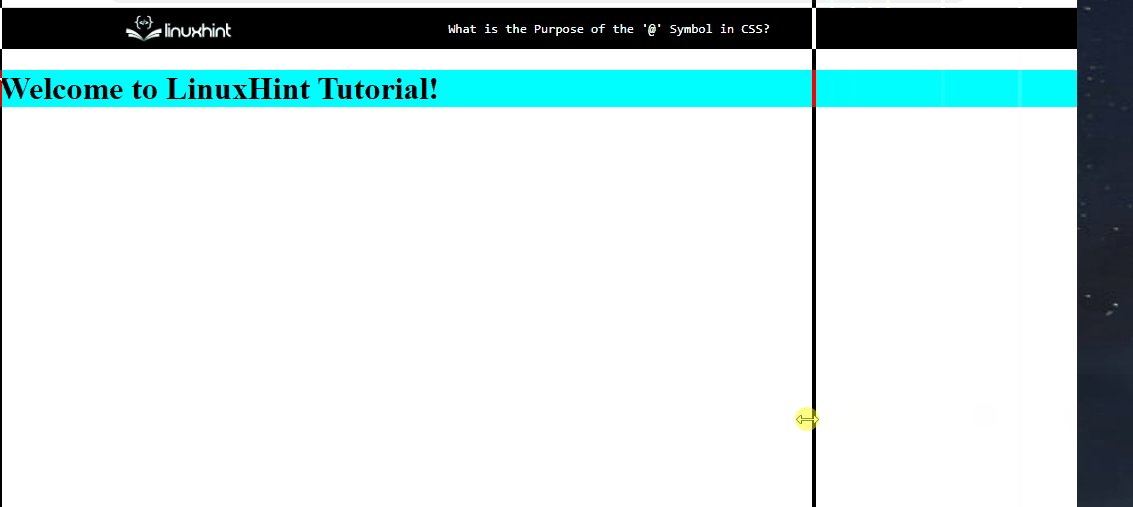
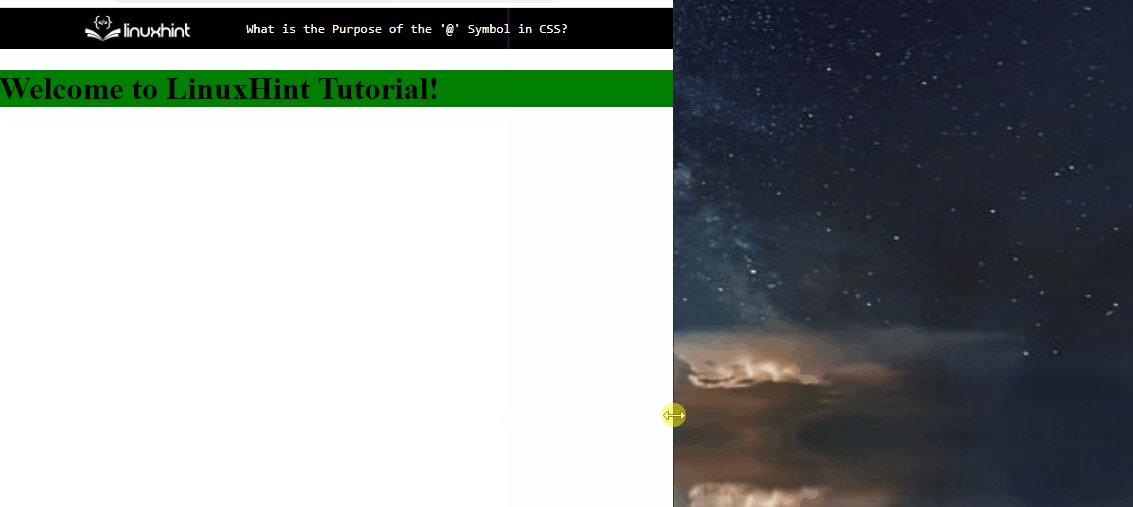
A fenti kódban különböző szélességi méretek szerepelnek három különböző médiaszabály megfelelő végrehajtásának feltételeként. Például a fenti kód szerint, ha a minimális szélesség 700 képpont, a szöveg háttérszíne sárgára változik.
A következő lesz a fenti kód által generált eredmény. A képernyő méretének módosítása megváltoztatja a szöveg háttérszínét:

Mi az a @font-face szabály a CSS-ben?
A betűtípus-szabály egy egyszerű módszer a betűstílusok közvetlenül a weboldalhoz való hozzáadására. A betűtípusokat közvetlenül letölti és alkalmazza a szövegre ezen a szabályon keresztül.
Példa: @font-face szabály alkalmazása
Ismerjük meg a „ @font-face ” szabály egy egyszerű példán keresztül:
< div osztály = 'az osztályom' >< h1 > Üdvözöljük a LinuxHint oktatóprogramjában! < / h1 >
< / div >
A fenti kódrészlet ugyanazzal a szövegfejléccel rendelkezik, mint a bejegyzés előző részében.
Valósítsuk meg a „ @font-face ' szabály a ' ” címsor a betűtípus megváltoztatásához:
@font-face {betűtípus család : 'DejaVu Sans' ;
src : url ( './fonts/DejaVuSans.ttf' ) formátum ( 'ttf' ) ;
font-weight : 500 ;
}
h1 {
betűtípus család : 'DejaVu Sans' ;
font-weight : 500 ;
}
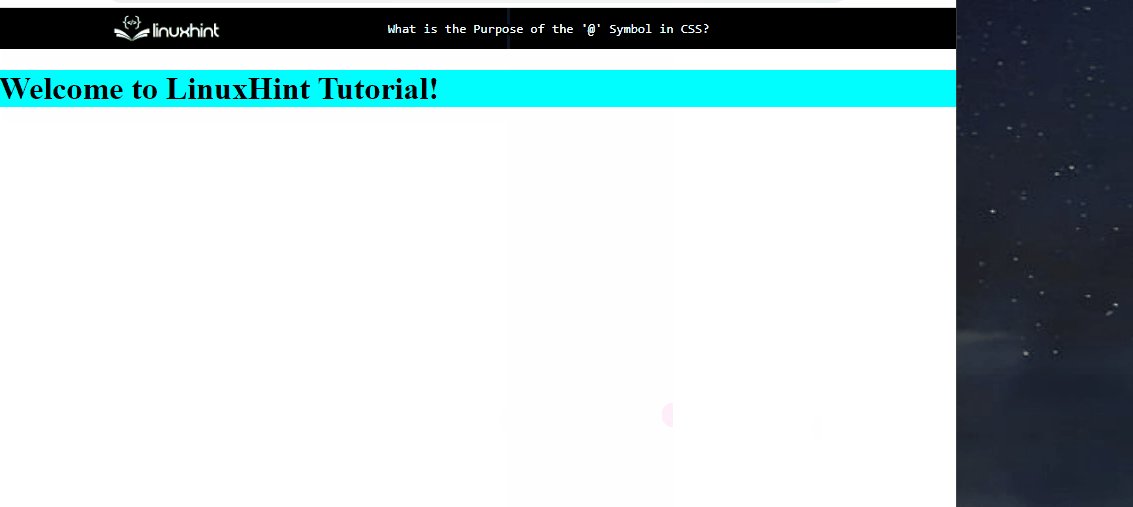
A fenti kódrészletben található a szükséges betűtípuscsalád neve, majd a „ url ” linket, ahonnan a fontot állítólag letölteni kell, majd a font súlyát. Ha a betűtípust a „ @font-face ” szabály szerint a betűtípus neve bármilyen elemmel használható, mint ebben a kódban is a „ h1 ” címszóval.
A kód futtatása megváltoztatja a betűtípust a „ @font-face ” szabályt. A fenti kódrészlet kimenete a következő lesz:

Ez összefoglalja a „ @ ” Szimbólum a CSS-ben.
Következtetés
A ' @ 'A CSS-ben a szimbólumot használják' szabályoknál ” a CSS-ben. Ezek a szabályok nagyon hasznos feladatokat hajtanak végre, miközben CSS-t használnak a dokumentumok stílusozásához, azaz teljes stíluslapokat importálnak egy másik css fájlból a „ @import ” szabályt, alkalmazza a CSS-tulajdonságokat meghatározott adathordozón a feltételeknek megfelelően a „ @média ” szabályt, és közvetlenül töltse le a weboldalon használható betűtípusokat a „ @font-face ” szabályt.