A jelszó megerősítésére szolgáló mezőket kötelező megadni az olyan online űrlapok készítésekor, amelyek jelszó megadását kérik a felhasználóktól. A jelszómező alapértelmezés szerint elrejti a felhasználó bevitelét, ezért szükség van valamilyen mechanizmusra, amely lehetővé teszi a felhasználók számára, hogy megerősítsék, hogy a megfelelő jelszót írták-e be, anélkül, hogy elgépelnének. A jelszó megerősítése mező arra kéri a felhasználót, hogy ellenőrizze újra a jelszavát, ha hibásan ír be karaktereket, és a jelszó és a jelszó megerősítése mezők nem egyeznek.
Ebben a bejegyzésben az a célunk, hogy olyan HTML űrlapot készítsünk, amely megfelel a felhasználó által a Jelszó és Jelszó megerősítése mezőket, hogy megbizonyosodjon arról, hogy a felhasználó a megfelelő jelszót írta-e be, vagy hibázott-e.
1. lépés: HTML űrlap
Az első lépés egy HTML-űrlap elkészítése, amely figyelembe veszi a felhasználó bevitelét:
< központ >
< h2 > Linux tipp h2 >
< forma >
< p > Írd be a jelszót p >
< bemenet típus = 'Jelszó' id = 'passz' > < br >< br >
< p > Jelszó megerősítése p >
< bemenet típus = 'Jelszó' id = 'megerősíteni' > < br >< br >
< gomb típus = 'Beküldés' kattintásra = 'Jelszó megerősítése()' > Napló ban ben gomb >
forma >
központ >

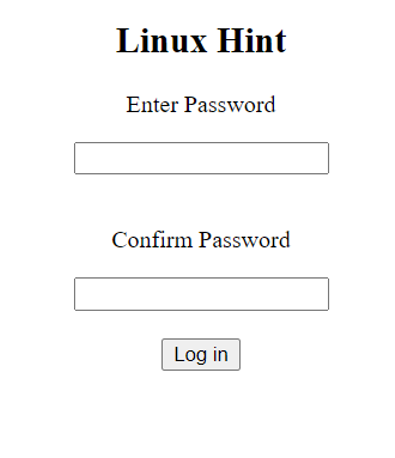
Létrehoztunk egy egyszerű HTML űrlapot, amely két jelszó típusú beviteli mezővel és egy Bejelentkezés gombbal rendelkezik, amely meghívja a Jelszó megerősítése() funkciót, ha rákattint.
2. lépés: JavaScript űrlap érvényesítése
Most JavaScript kódot fogunk írni a Jelszó megerősítése() a jelszót érvényesítő funkció:
funkció Jelszó megerősítése ( ) {
var jelszó = document.getElementById ( 'passz' ) .érték;
var megerősítésPassword = document.getElementById ( 'megerősíteni' ) .érték;
ha ( jelszó == '' ) {
éber ( 'Hiba: A jelszó mező üres.' ) ;
} más ha ( jelszó == Jelszó megerősítése ) {
éber ( 'Bejelentkezve' ) ;
} más {
éber ( 'Kérjük, ellenőrizze, hogy a jelszavak egyeznek-e.' )
}
}
Benne Jelszó megerősítése() függvényben először megkapjuk a jelszó értékeit és megerősítjük a jelszómezőket, és tároljuk azokat a változókban. Ezután feltételes utasításokat használunk a különböző esetek ellenőrzésére.
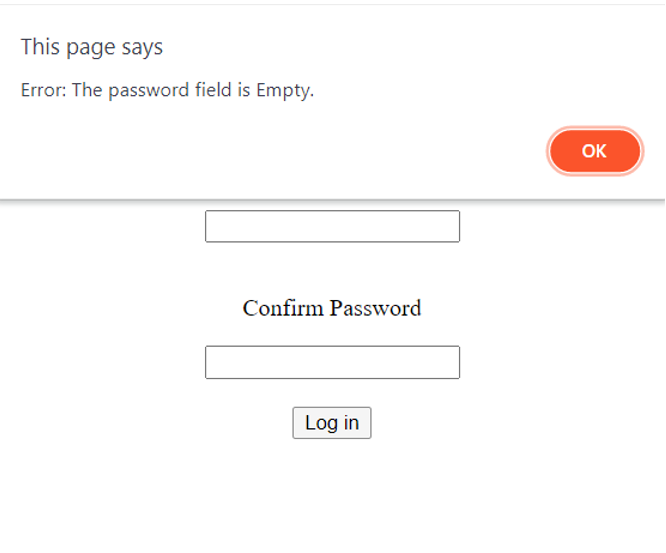
1. eset: A jelszó mező üres
Az első feltételes ellenőrzi, hogy a jelszó mező üres-e. Üres mező esetén felszólítjuk a felhasználót, hogy írja be a jelszót:

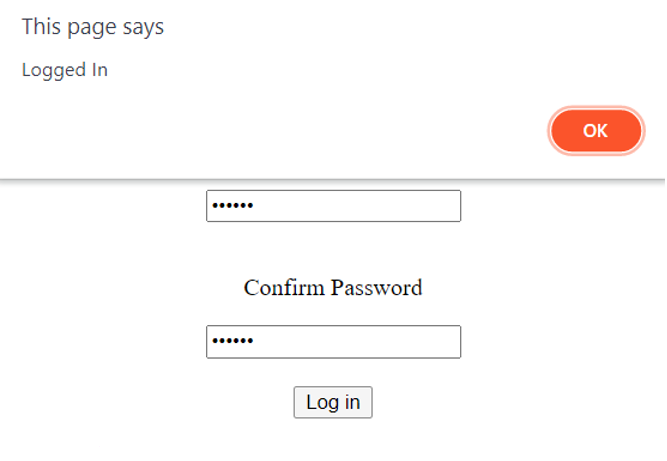
2. eset: A jelszavak egyeznek
Ha a jelszavak megegyeznek, a felhasználó sikeresen bejelentkezik:

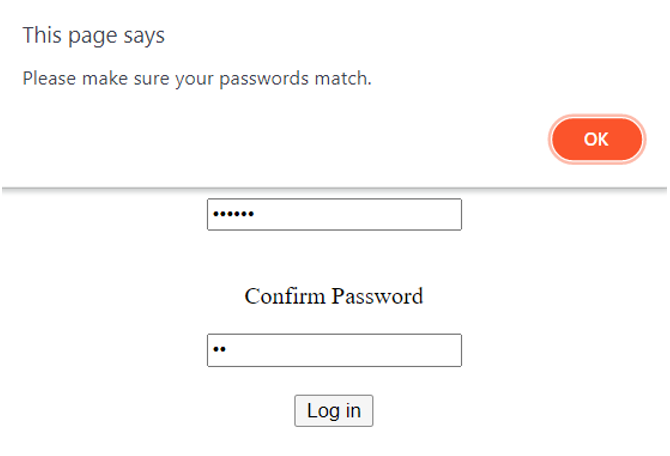
3. eset: A jelszavak nem egyeznek
Ha a jelszavak nem egyeznek, megkérjük a felhasználót, hogy írja be újra a jelszavakat, és ellenőrizze, hogy megegyeznek-e:

A JavaScript és a HTML kód együtt valahogy így néz ki:
< html >
< test >
< központ >
< h2 > Linux tipp h2 >
< forma >
< p > Írd be a jelszót p >
< bemenet típus = 'Jelszó' id = 'passz' > < br >< br >
< p > Jelszó megerősítése p >
< bemenet típus = 'Jelszó' id = 'megerősíteni' > < br >< br >
< gomb típus = 'Beküldés' kattintásra = 'Jelszó megerősítése()' > Napló ban ben gomb >
forma >
központ >
test >
< forgatókönyv >
funkció Jelszó megerősítése ( ) {
var jelszó = document.getElementById ( 'passz' ) .érték;
var megerősítésPassword = document.getElementById ( 'megerősíteni' ) .érték;
ha ( jelszó == '' ) {
éber ( 'Hiba: A jelszó mező üres.' ) ;
} más ha ( jelszó == Jelszó megerősítése ) {
éber ( 'Bejelentkezve' ) ;
} más {
éber ( 'Kérjük, ellenőrizze, hogy a jelszavak egyeznek-e.' )
}
}
forgatókönyv >
html >
Következtetés
Az emberek gyakran hibázhatnak, de ez nem akadályozza meg őket abban, hogy bejelentkezzenek a fiókjukba. Még a jelszó megadásának legkisebb hibája is korlátozhatja a felhasználó hozzáférését a fiókjához. Ezért mindig célszerű még egyszer ellenőrizni a felhasználó jelszavát, hogy megbizonyosodjon arról, hogy a megfelelő jelszót adta meg.