A JavaScript támogatja azokat az osztályokat, amelyek az adatok manipulálására szolgáló módszereket foglalnak magukba. Ezért fontos, hogy egy programozási feladatban megkapjuk/elérjük az osztály nevét. Az osztály nevének megszerzése a név a kivitelező tulajdona. Sőt, a a() prototípusa módszer és Például az operátorokat alkalmaznak az osztálynév JavaScriptben való lekéréséhez. Ezek a módszerek hasznosak az üzenetek hibakereséséhez.
Ebből az útmutatóból megtudhatja, hogyan szerezheti be a osztály név ban ben JavaScript . A blog tartalma a következő:
1. módszer: Szerezze meg az osztály nevét a Name Property segítségével
Az név tulajdonság integrálódik az osztályt visszaadó objektumkonstruktorral név . Ezért egy módszert adaptálnak a név tulajdonság az osztálynév lekéréséhez JavaScriptben. Komplex programozási feladatoknál hasznos egy osztály nevének többszöri használata. A kód elmagyarázza a működését név tulajdonság az osztálynév lekéréséhez:
Kód
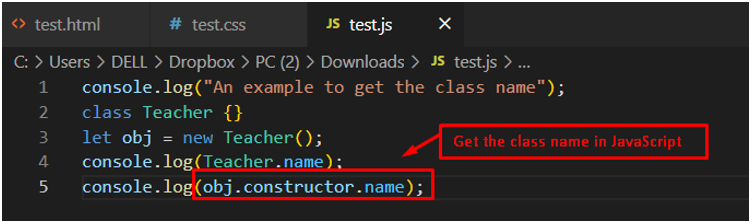
console.log ( 'Példa az osztálynév megszerzésére' ) ;
osztályfőnök { }
hagyja obj = új Tanár ( ) ;
console.log ( Tanár neve ) ;
console.log ( obj.constructor.name ) ;
Ebben a kódban:
-
- Először is egy osztályt hívtak 'Tanár' üres testen keresztül jön létre.
- Ezt követően a 'obj.constructor' az osztálynév megszerzésére szolgál 'név' tulajdonság a JavaScriptben.
- Az console.log() metódus megjeleníti az osztály nevét a konstruktor függvény elérésével.

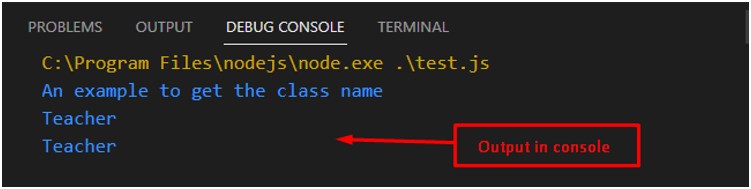
Kimenet

Megfigyelhető, hogy a „ név' tulajdonságot használják az osztálynév eléréséhez 'Tanár' .
2. módszer: Szerezze meg az osztály nevét az isPrototypeOf() metódussal
Az isPrototypeOf() módszer kideríti, hogy egy objektum létezése része-e egy másik objektum prototípusláncának. Bemenetet vesz, és a felhasználói bevitel alapján logikai kimenetet ad vissza (igaz vagy hamis). A következő példa az osztálynév és a isPrototypeOf() módszer.
Kód
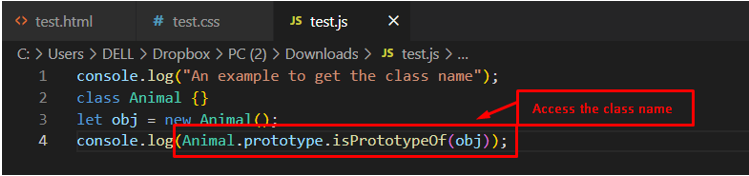
console.log ( 'Példa az osztálynév megszerzésére' ) ;osztály Állat { }
hagyja obj = új Állat ( ) ;
console.log ( Animal.prototype.isPrototypeOf ( obj ) ) ;
A kód leírása az alábbiakban található:
-
- Először is egy osztály 'Állat' létrejön, és ezt követően an 'obj' objektum inicializálása új kulcsszóval történik.
- Továbbá a 'isPrototypeOf()' metódust alkalmaznak egy objektum létezésének átadással történő ellenőrzésére „obj”.

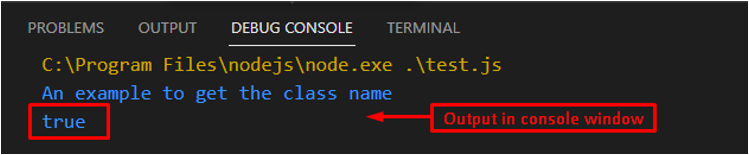
Kimenet

A kimenet a 'igaz' érték, amely érvényesíti az osztályhoz való hozzáférést 'Állat' JavaScriptben.
3. módszer: Szerezze meg az osztály nevét a Property példány használatával
Az Például az tulajdonság lehetőséget biztosít az osztálynév JavaScriptben való lekérésére. Általában a futási idő alatt értékeli az objektum típusát. Az osztály nevének megtalálásához írja be az osztály nevét a mögé Például az operátor. Logikai kimenetet ad vissza (igaz vagy hamis érték), amely ellenőrzi, hogy megkapta-e az osztály nevét, vagy sem. A következő példakód a Például az operátor a JavaScriptben:
Kód
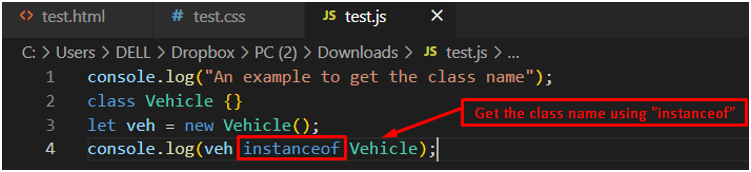
console.log ( 'Példa az osztálynév megszerzésére' ) ;osztályú Jármű { }
hagyja veh = új Jármű ( ) ;
console.log ( Veh instanceof Vehicle ) ;
Ebben a kódban az osztály neve 'Jármű' keresztül érhető el Például az operátor. Ezt követően a console.log() módszert használják a visszatérési érték megjelenítésére.

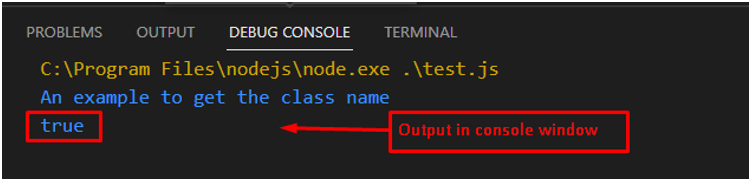
Kimenet

A kimeneten a „ igaz ” értéket a konzolablakban, amely ellenőrzi az osztály elérhetőségét.
Következtetés
A JavaScript biztosítja a név ingatlan, isPrototypeOf() módszer, és Például az operátorokat, hogy megkapja az osztály nevét. Ezek a módszerek értékelik az objektumok létezését, és egy logikai kimenetet adnak vissza (igaz vagy hamis értékek), amely ellenőrzi, hogy megkapta-e az osztály nevét vagy sem. Ezek a módszerek hasznosak az üzenetek hibakereséséhez. Az összes legújabb böngésző támogatja ezeket a módszereket. Ebben a blogban megtanulta, hogyan lehet lekérni az osztály nevét különböző JavaScript-példákkal.