Dinamikus és pixel-tökéletes weblaptervek létrehozásához az ablakméret mérése nagyon fontos megértéshez és használathoz. Előfordulhat, hogy a kívánt weboldal-elrendezés nem jön létre, ha az ablak mérését nem megfelelően végzik el, vagy nem használják megfelelően. Sajnos a HTML/CSS nem adott olyan attribútumot vagy tulajdonságot, amely lehetővé tette volna az Ablak képernyőméretének és az ablak eredeti képernyőhatároktól való távolságának pontos megismerését.
Szerencsére! A JavaScript úgy oldja meg ezt a problémát, hogy megadja a ' window.screenLeft” és „window.screenTop ' tulajdonságok az ablak helyzetének mérésére mind a ' x” és „y-tengely ” ill. Ebben a cikkben a fő célunk az X tengely menti pozíció meghatározása a „ ablak.képernyőBal ' ingatlan. Szóval, kezdjük!
Ez a blog elmagyarázza a window.screenLeft tulajdonság használatát vagy elérését a JavaScriptben.
Hogyan lehet elérni a „window.screenLeft” tulajdonságot JavaScriptben?
A ' ablak.képernyőBal ” tulajdonsága az ablak vízszintes helyzetére vonatkozó információkat adja vissza a képernyőhöz képest. Ez a tulajdonság pixel formátumban adja vissza a numerikus értéket, megmutatva az ablak vízszintes távolságát a képernyőtől. Látogassa meg az alábbi kódot, amelyben a ' ablak.képernyőBal ” ingatlan használatban van:
< test >
< h1 stílus = 'szín: tengerzöld;' > Linux < / h1 >
< p id = 'cél' > < / p >
< forgatókönyv >
legyen i = ablak.screenLeft;
document.getElementById('target').innerHTML = 'Balra: ' + i;
< / forgatókönyv >
< / test >
A fenti kód leírása:
- Először is a HTML ' p ' elem a következő azonosítóval jön létre cél ”.
- Ezután a „ ablak.képernyőBal ” tulajdonság használatos a „< forgatókönyv >” címkét, és az eredményt a „ változóban tárolja én ”.
- Ezután válassza ki azt az elemet, amelynek azonosítója ' cél ', és írja be az értékét ' i' változó a ' innerHTML ' ingatlan.
A weboldal előnézete a következő:

A kimenet azt mutatja, hogy a képernyő bal oldali határától való vízszintes távolság nulla pixel.
Példa: A vízszintes érték dinamikus lekérése
A screenLeft tulajdonság együtt használható a „ átméretezni ” eseményfigyelő, hogy az x tengely mentén a képernyőnek megfelelő ablak valós idejű pozícióját adja meg. Ugyanígy az y tengely vagy a függőleges tengely menti pozíció is visszakereshető a „ ablak.képernyőTop ' ingatlan. Legyen egy kód az adott forgatókönyvhöz:
< test >< h1 stílus = 'szín: tengerzöld;' > Linuxhint < / h1 >
< p id = 'teszt' >< / p >
< forgatókönyv >
funkció dinamikus ( ) {
hadd = ablak.képernyőLeft;
legyen j = window.screenTop;
document.getElementById ( 'teszt' ) .innerHTML = 'Pozíció balról:' + i + ', Felülről: ' + j;
}
window.addEventListener ( 'átméretezés' , dinamikus ) ;
< / forgatókönyv >
A fenti kód magyarázata a következő:
- Először a célzott elemet létrehozták, amelynek azonosítója ' teszt ”.
- Ezután a „< forgatókönyv >” címke használatos, és a „ dinamikus ()” funkció jön létre benne.
- A funkción belül használja a „ window.screenLeft” és „window.screenTop ' tulajdonságait, és tárolja őket a ' i” és „j ” változókat.
- Ezután válassza ki a megcélzott elemet az azonosítójának lekérésével ' teszt ” és a „ innerHTML ' tulajdonság mindkét ' értékét megjeleníti i” és „j ” változókat a weboldalon.
- A végén csatolja a „ átméretezni ' eseményfigyelő a ' ablak ', amely a ' dinamikus ()” funkció minden alkalommal, amikor az ablak mérete megváltozik.
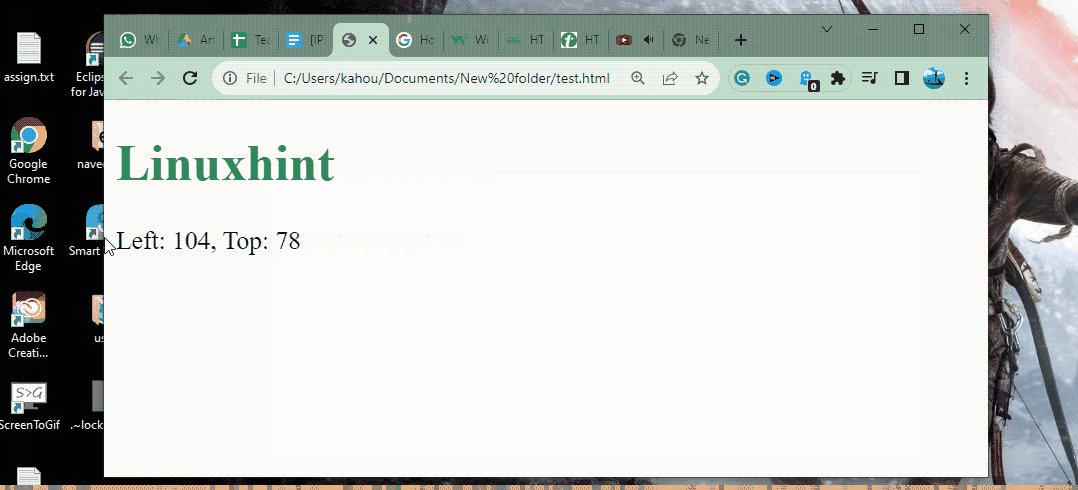
A weboldal előnézete az összeállítás befejezése után:

A fenti kimenetben a felső és a bal oldali ablakkülönbség pixelben érkezik az ablak átméretezésekor.
Ez minden arról szól, hogy ' ablak.screeLeft ” tulajdonság JavaScriptben.
Következtetés
A „ ablak.képernyőBal ” tulajdonságot a JavaScriptben, és csatolja a „ átméretezni ' eseményhallgató ' ablak ”. Ez minden alkalommal meghívja a visszahívási funkciót, amikor az ablak méretét átméretezi. Ezen a függvényen belül hozzon létre egy változót, amely tárolja a ' ablak.képernyőBal ' ingatlan. Ezenkívül kérje le a megcélzott elem hivatkozását, és jelenítse meg rajta a változó értékeit. Ez a blog ismerteti a window.screenLeft tulajdonság elérésének folyamatát JavaScriptben.