Hogyan jelenik meg az elfogatlan típushiba: nem lehet beállítani a null tulajdonságait a getElementById()-nél?
Az ' Elfogatlan típushiba: A null tulajdonságait nem lehet beállítani a getElementById() ” a következő okok miatt fordulhat elő:
1. példa: Nem elkapott típushiba előfordulása: A null tulajdonságait nem lehet beállítani a getElementById()-nél az elem előzetes hozzáférése miatt
Ebben a példában az adott elem megadása előtti hozzáférése miatt felmerült hiba kerül megvitatásra:
< forgatókönyv >
dokumentum. getElementById ( 'fej' ) . innerHTML = 'JavaScript tartalom' ;
forgatókönyv >
< központ >< test >
< h2 id = 'fej' > Linuxhint webhely h2 >
test > központ >
Alkalmazza a következő lépéseket a fenti kódsorok szerint:
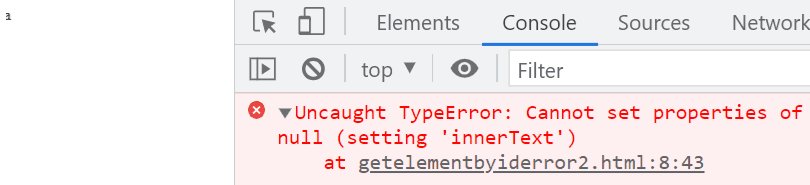
- Először is adja meg a JavaScript kódblokkot a '
A fenti kimeneten látható, hogy a megadott hiba az elemhez való előzetes hozzáférés miatt jelenik meg.
Megoldás
A fent fellépő hiba ebben az esetben megoldható a kód olyan sorrendbe állításával, hogy az elem elérése előtt megadásra kerül.
A következő példa szemlélteti a megfogalmazott koncepciót:
< központ >< test >
< h2 id = 'fej' > Linuxhint webhely h2 >
test > központ >
< forgatókönyv >
dokumentum. getElementById ( 'fej' ) . innerHTML = 'JavaScript tartalom' ;
forgatókönyv >A fenti kód megegyezik az előző kóddal a kódblokkok elhelyezésének változásával. Ez olyan, hogy a „ ” elem a JavaScript kódban való elérése előtt van megadva.
Kimenet

Amint látható, a felmerült hiba megoldódik, és a frissített tartalom a „ innerHTML ” tulajdonság jelenik meg.
2. példa: Nem elkapott típushiba előfordulása: A null tulajdonságait nem lehet beállítani a getElementById()-nél az azonosító helytelen elérése miatt
A megadott hiba az azonosító helytelen elérésével is előfordulhat.
Nézzük végig az alábbi példát:
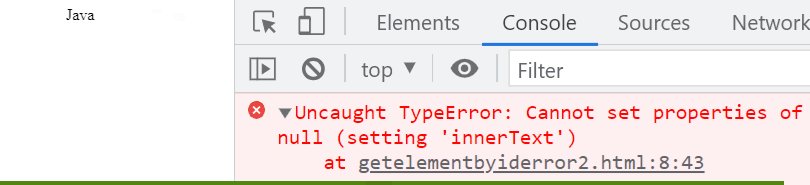
< sátor id = 'for' > Jáva sátor >
< script típus = 'text/javascript' >
dokumentum. getElementById ( '#for' ) . innerText = 'Forgatókönyv' ;
forgatókönyv >A fenti kódrészletben:
- Tartalmazzon egy '
' elem, amely a következővel rendelkezik: ' id ” és szöveges érték. - A kód JS részében érje el az előző lépésben szereplő elemet a „ getElementById() ” módszerrel.
- Az ' id ” formátum itt nem megfelelő, figyelembe véve az adott elem elérésének módját.
- Itt a „ innerText ” tulajdonság a megadott szöveges értéket jeleníti meg.
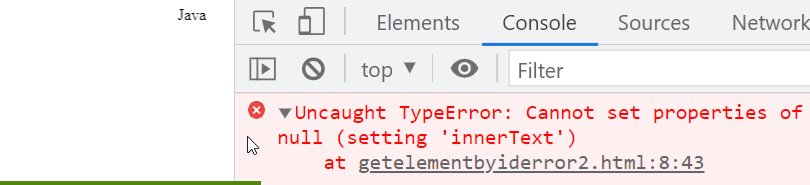
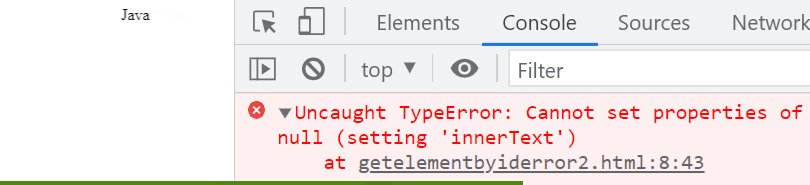
Kimenet

Ebben a kimenetben ellenőrizhető, hogy az alkalmazott tulajdonság nem volt hatással az elemre a hibás azonosító formátum miatt.
Megoldás
Az említett hiba ebben a forgatókönyvben megoldható az azonosító helyes megadásával az elem elérésekor:
< sátor id = 'for' > Jáva sátor >
< script típus = 'text/javascript' >
dokumentum. getElementById ( 'for' ) . innerText = 'Forgatókönyv' ;
forgatókönyv >Hajtsa végre az alábbi lépéseket a fenti kódban leírtak szerint:
- Tartalmazza a '
' elem, amely az adott ' id ”. - A JavaScript kódrészletben érje el az elemet, az előző lépésben az elem ' id ' helyesen a ' getElementById() ” módszerrel.
- Végül alkalmazza a „ innerText ” tulajdonságot, és megjeleníti a megadott szöveges tartalmat, amely ebben az esetben frissül.
Kimenet

A fenti kimenetben látható, hogy a frissített szöveges tartalom jelenik meg.
Következtetés
Az ' Elfogatlan típushiba: A null tulajdonságait nem lehet beállítani a getElementById() ” JavaScriptben úgy oldható meg, hogy az elem elérése előtt megadjuk, vagy az azonosítót a megfelelő formátumban adjuk meg. Ezt követően mindkét esetben végrehajthatók a megfelelő funkciók. Ez a blog útmutatást ad a Uncaught TypeError: A null tulajdonságok nem állíthatók be a getElementById() JavaScriptben.
- Tartalmazzon egy '