Ez az oktatóanyag az említett hibát és annak megoldását tárgyalja.
Hogyan jelenik meg a „TypeError: innerHTML nem függvény a JavaScriptben”?
Amikor az innerHTML tulajdonságot függvényként próbáljuk meghívni, az említett hibát kapjuk. Nézzünk egy példát arra, hogy miként fordul elő ez a hiba.
Példa
Az adott példában JavaScript segítségével jelenítjük meg az aktuális időt a weboldalon. Ehhez először hozzon létre egy
elemet egy HTML-fájlban az id hozzárendelésével idő ”:
< p id = 'idő' > p >
A
dokumentum. getElementById ( 'idő' ) . innerHTML ( dátum. toLocaleTimeString ( ) ) ;
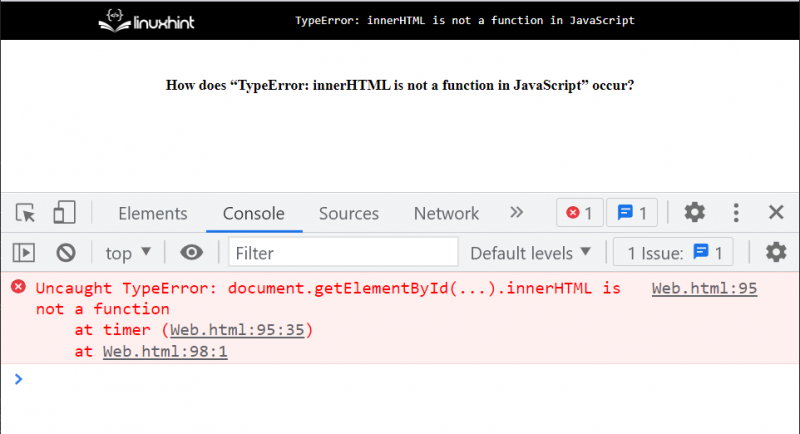
A fenti kód végrehajtása nem jeleníti meg az időt az oldalon, és hibaüzenetet küld, amely a ' konzol ” ablak:

Most pedig nézzük meg az adott részben, hogyan lehet ezt a hibát kijavítani!
Hogyan lehet javítani az „innerHTML nem függvény a JavaScriptben” hibát?
A fent tárgyalt probléma megoldásához állítsa be a megfelelő DOM-elem innerHTML attribútumait, például ' element.innerHTML = szöveg ”.
Példa
Rendelje hozzá az értéket az innerHTML tulajdonsághoz/attribútumhoz a DOM elem lekérésével a „ getElementById() ” metódust az elemhez rendelt azonosító átadásával:
dokumentum. getElementById ( 'idő' ) . innerHTML = dátum. toLocaleTimeString ( ) ;Kimenet

Ez minden arról szól, hogy az innerHTML nem egy függvény a JavaScript-hibában és a megoldásban.
Következtetés
A megadott hiba akkor fordul elő, amikor az innerHTML tulajdonságot függvényként próbálja meghívni. A probléma megoldásához állítsa be a megfelelő DOM-elem innerHTML attribútumait, például ' element.innerHTML = szöveg ”. Ebben az oktatóanyagban megvitattuk a TypeError-t: az innerHTML nem egy függvény a JavaScriptben, hogyan fordul elő és hogyan javítható.