Ez az oktatóanyag leírja a DOM-elem megtalálásának eljárását bármely attribútumérték alapján.
Hogyan lehet elemet találni/lekérni a DOM-ban attribútumérték alapján?
Ha az elemet a DOM-ban egy attribútumérték alapján szeretné megkeresni, használja a ' querySelector() ” módszerrel. Megadja a dokumentumban található első olyan elemet, amely megfelel az adott CSS-szelektor értékének.
jegyzet : A megadott választóértéknek megfelelő összes elem lekéréséhez használja a „ querySelectorAll() ” módszerrel.
Szintaxis
A „querySelector()” metódus használatához használja a következő szintaxist:
dokumentum. querySelector ( választó ) ;
Itt a választó egy azonosító vagy osztály lesz, mint ' #id ”, „ .osztály ”:
Használhatja a megadott szintaxist is az elem megkereséséhez attribútumérték alapján:
dokumentum. querySelector ( '[selector='value']' ) ;
A fenti szintaxisban: ' választó ' lesz ' id ” vagy „ osztály ', vagy a ' érték ' lesz ' idName ” vagy „ osztály név ”.
Példa
Egy HTML-fájlban hozzon létre egy div elemet, amely tartalmaz egy címsort a h4 elem használatával, egy egyszerű szöveget a címkével, és egy div elemet a hozzárendelt azonosítóval rendelkező üzenethez üzenet ”:
< div id = 'div' stílus = 'text-align:center;' >< h4 osztály = 'mp' id = 'cím' > Keressen egy Elem a DOM-ban Egy Tulajdonság Érték h4 >
< span id = 'Üdvözöljük' > Üdvözöljük a Linuxhintben span >
< div id = 'üzenet' >
< p id = 'üzenet' > Helló srácok ! Üdvözöljük a Linuxhint JavaScript oktatóanyagában p >
div >
div >
Az oldal a következőképpen fog kinézni:

Most megkapjuk azt az elemet, ahol az id ' üzenet ” a „ querySelector() ” módszer:
minden egyes elemet = dokumentum. querySelector ( '#üzenet' )Végül nyomtassa ki az elemet a konzolon:
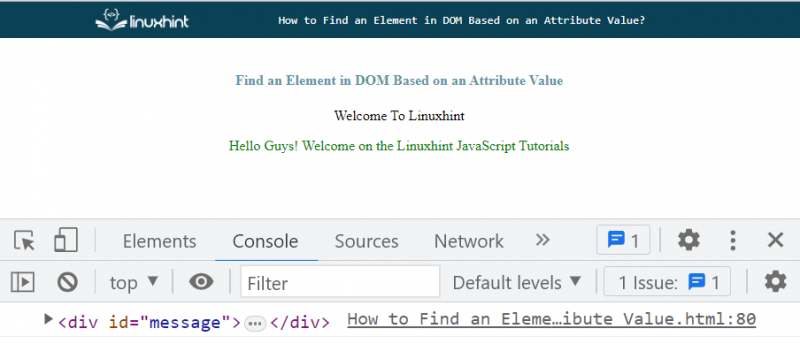
konzol. log ( elem ) ;A kimenetben a „ div ' elem a hozzárendelt azonosítóval jelenik meg ' üzenet ”, amely azt jelzi, hogy a szükséges elemet sikeresen lekértük:

Az elemet a megadott szintaxis használatával is megkaphatja. Itt megkapjuk azt az elemet, amelynek azonosítója ' üzenet ”:
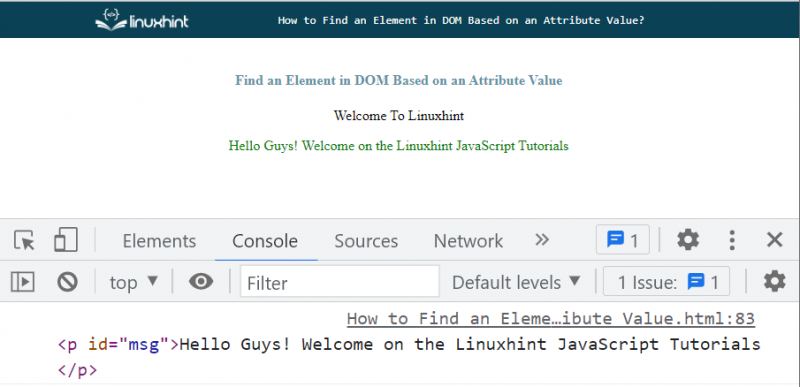
minden egyes elemet = dokumentum. querySelector ( '[id='üzenet']' ) ;Kimenet

Most frissítse a színét a „ stílus ' ingatlan:
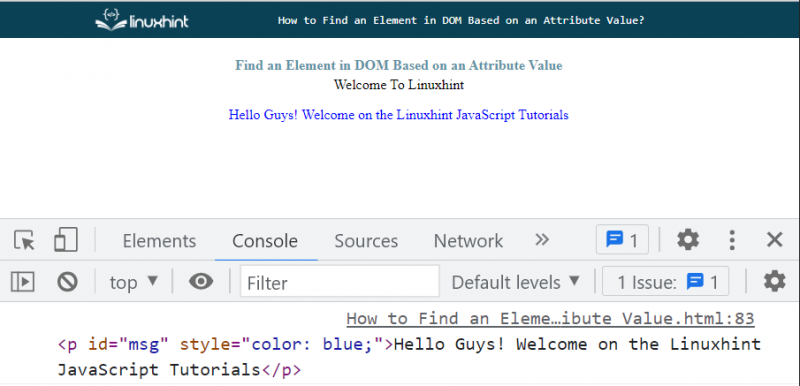
elem. stílus . szín = 'kék' ;Amint látja, a szöveg a következőben volt: zöld ” szín, és most a következőre lett frissítve kék ”:

Ez az egész arról szól, hogy egy attribútumérték alapján meg kell találni egy elemet a DOM-ban.
Következtetés
Ha egy attribútumérték alapján szeretne elemet találni a DOM-ban, használja a ' querySelector() ” metódus, amely megadja a dokumentum első elemét, amely megfelel a megadott CSS-választó értéknek. Ezenkívül a megadott választóértéknek megfelelő összes elem lekéréséhez használja a „ querySelectorAll() ” módszerrel. Ez az oktatóanyag a DOM-elem megtalálásának eljárását ismerteti bármely attribútumérték alapján.