Ez az írás elmagyarázza a szövegterület értékének JavaScriptben való megszerzésének módjait.
Hogyan kaphat szöveges terület értéket JavaScriptben?
A szövegterület értéke a következő módszerekkel kérhető le JavaScriptben:
- ' getElementById() ” módszerrel.
- ' addEventListener() ” módszerrel.
- ' jQuery ”.
1. megközelítés: Szöveges területérték lekérése JavaScriptben a getElementById() metódussal
Az ' getElementById() ' metódus elér egy elemet a megadott ' id .Ez a módszer megvalósítható a beviteli szövegmező lekérésére és a beírt érték visszaadására.
Szintaxis
dokumentum. getElementById ( elem )
Az adott szintaxisban:
- ' elem ' arra utal, hogy ' id ” kell lekérni az adott elemre.
Példa
Nézzük a következő példát:
Alkalmazzuk a következő lépéseket az alábbi kódban:
< h3 > Szövegterület értékének lekérése ban ben JavaScript h3 >
Gépelj valamit : < bemeneti típus = 'szöveg' id = 'txt' helykitöltő = 'Írja be a szöveget...' >
< gomb onclick = 'textareaValue()' > Szerezzen értéket gomb >
Hajtsa végre a következő lépéseket:
- Első lépésben adja meg a megadott címsort.
- Ezt követően adja meg a beviteli mezőt a megadott ' id ” és „ helykitöltő ” értékét.
- Ezenkívül hozzon létre egy gombot egy csatolt „ kattintásra ” esemény átirányítása a textareaValue() függvényre
Lépjünk tovább a kód JavaScript részéhez:
< forgatókönyv >funkció textareaValue ( ) {
hagyja kap = dokumentum. getElementById ( 'txt' ) . érték
éber ( kap )
}
forgatókönyv >
A fenti JavaScript kódban:
- Deklaráljon egy ' nevű függvényt textareaValue() ”.
- A definíciójában a megadott azonosítóval érheti el a beviteli szövegmezőt a „ getElementById() ” módszerrel.
- Alkalmazza továbbá a „ érték ” tulajdonságot a beírt szöveges érték lekéréséhez.
- Végül jelenítse meg a szövegterület értékét a „ éber ” párbeszédablak.
Kimenet

A fenti kimeneten megfigyelhető, hogy a beírt érték a figyelmeztető párbeszédpanelen keresztül kerül lehívásra.
2. megközelítés: Szöveges terület értékének lekérése JavaScriptben az addEventListener() módszerrel
Az ' addEventListener() ' metódust használják egy ' esemény ” elemmel. Ez a módszer arra használható, hogy eseményt csatoljon a függvényhez úgy, hogy a szövegterület értéke a konzolon minden egyes bemenetre egymás mellett kerül leolvasásra.
Szintaxis
elem. addEventListener ( esemény , funkció , végrehajtó )A fenti szintaxisban:
- ' esemény ” mutat az esemény nevére.
- ' funkció ” jelzi az esemény indításakor futtatandó függvényt.
- ' végrehajtó ” az opcionális paraméter.
Példa
Kövessük az alábbi példát lépésről lépésre:
< textarea id = 'txtarea' sorokat = '5' cols = '25' helykitöltő = 'Írja be a szöveget...' > textarea >
< script típus = 'text/javascript' >
hagyja kap = dokumentum. getElementById ( 'txtarea' ) ;
konzol. log ( kap . érték ) ;
kap . addEventListener ( 'bemenet' , funkció textareaValue ( esemény ) {
konzol. log ( esemény. cél . érték ) ;
} ) ;
forgatókönyv >
A fenti kódrészletben:
- Adja meg a megadott címkét. Ezenkívül jelölje ki a „ textarea ' elem a megadott értékkel: ' id ” és „ helykitöltő ” és állítsa be a méreteit is.
- A kód JavaScript részében nyissa meg az előző lépésben megadott szövegterületet, és jelenítse meg a „ érték ' ingatlan.
- A következő lépésben csatoljon egy eseményt ' szöveg 'az elhozott' szöveges terület ' használni a ' addEventListener() ' módszert és alkalmazza a ' függvényre textareaValue() ”. Az ' esemény ” argumentumában információt ad át a kiváltott eseményről.
- Ennek eredményeként a beírt szövegértékek egymás mellett naplózódnak.
Kimenet

A fenti kimenetből a „ elragadó ” minden beírt szövegértékből figyelhető meg.
3. megközelítés: Szerezze be a szöveges terület értékét a JavaScriptben a jQuery használatával
' jQuery ” használható a beviteli szövegmező eléréséhez és funkcióinak aktiválásához, amint a dokumentumobjektum modell (DOM) betöltődik.
Példa
Kövessük az alábbi példát:
Gépelj valamit : < bemeneti típus = 'szöveg' id = 'txt' helykitöltő = 'Írja be a szöveget...' >
< gomb > Szerezzen értéket gomb >
A fenti kódsorokban hajtsa végre a következő lépéseket:
- Vegye fel a jQuery könyvtárat a módszereinek alkalmazásához.
- Adja meg a „ bemenet ' szövegmezőként a ' megadott értékekkel id ” és „ helykitöltő ” ahogy korábban megbeszéltük.
- Ezenkívül hozzon létre egy gombot, hogy megkapja az értéket a gomb kattintásakor.
Lépjen tovább a kód JavaScript részéhez:
< forgatókönyv >$ ( dokumentum ) . kész ( funkció ( ) {
$ ( 'gomb' ) . kattintson ( funkció ( ) {
konzol. log ( $ ( 'input:text' ) . val ( ) ) ;
} ) ;
} ) ;
forgatókönyv >
Kövesse a megadott lépéseket:
- Alkalmazza a „ kész() ” metódussal, hogy a további metódusokat a betöltött DOM-on alkalmazzuk.
- Nyissa meg a létrehozott gombot, és csatolja a „ kattints() ” metódushoz, amely végrehajtja a paraméterében megadott függvényt.
- A click() metódus hozzáfér a megadott beviteli szövegmezőhöz, és naplózza a beírt szövegértéket a konzolon.
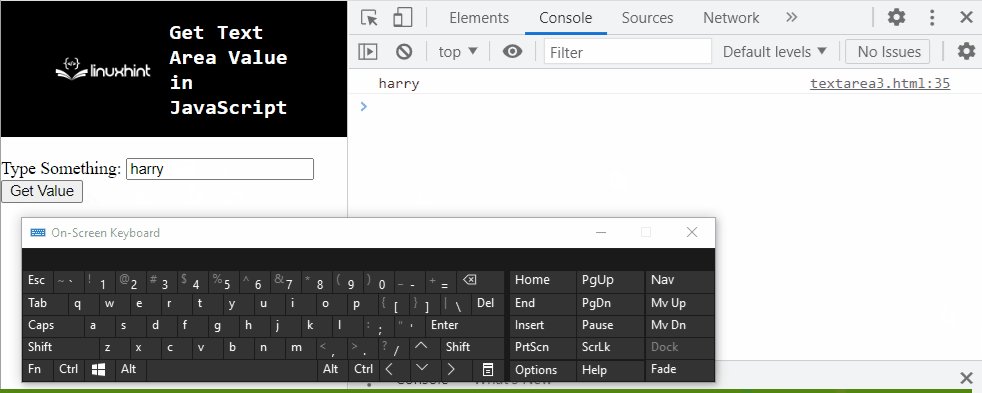
Kimenet

Ezért a típus értéke naplózásra kerül a konzolon.
Ezek mind a különböző módok a szövegterület értékének meghatározására JavaScript segítségével.
Következtetés
Az ' getElementById() ' módszer, a ' addEventListener() ' módszer vagy a ' jQuery ” használható szövegterület értékének lekérésére JavaScriptben. A getElementById() metódus megvalósítható a beviteli szövegmező eléréséhez és a beírt szövegterület értékének riasztáson keresztüli megjelenítéséhez. Az addEventListener() metódus használható egy „ bemenet ” esemény, amely az egyes beviteleknél egymás mellett kapja meg a szöveges értéket. A jQuery segítségével közvetlenül hozzáférhet a gombhoz, és a konzolon lévő gombra kattintva lekérheti a beírt szövegértéket. Ez az oktatóanyag elmagyarázza, hogyan kaphat szöveges terület értéket JavaScriptben.