Néha túl sok időt vesz igénybe a bonyolult kód kitalálása a programozási nyelven. Ehhez egyszerűsíteni kell a kódot, ami javítja a megadott kód érthetőségét, olvashatóságát és teljesítményét. Erre a célra többféle módszer használható. A JavaScript ' térkép() ” függvény az egyik ezek közül, amelyet a rendszer egy tömb páros érték formájában történő létrehozásához hív meg.
Ez a bejegyzés bemutatta, hogyan kell használni a JavaScript térkép funkcióját.
Hogyan használjuk a JavaScript térkép funkcióját?
A térkép funkció használatához használja a „ térkép() ” módszer JavaScriptben. Ez egy JavaScript metódus, amely egy új tömböt generál, amely tartalmazza a hívó függvény eredményeit vagy kimenetét a hívó tömb egyes elemein.
Szintaxis
A térkép funkció használatához JavaScriptben a megadott szintaxis használható:
arr.map ( funkció ( elem, index, tömb ) { } , ezt ) ;
Itt:
-
- ' funkció() ” a map() metódusban van definiálva, amely valamilyen értéket határoz meg.
- ' elem ” a tömbben feldolgozott aktuális elemre utal.
- ' index ” megadja a tömb aktuális elemének értékeit.
- ' sor ” használatos a metódus meghívására.
1. példa: Térképfüggvény használata numerikus adatokhoz
A térkép funkció numerikus adatokhoz való használatához kövesse az alábbi utasításokat:
-
- Deklarálja és inicializálja a változót.
- Rendeljen értéket numerikus adatok formájában a tömbben lévő definiált változóhoz:
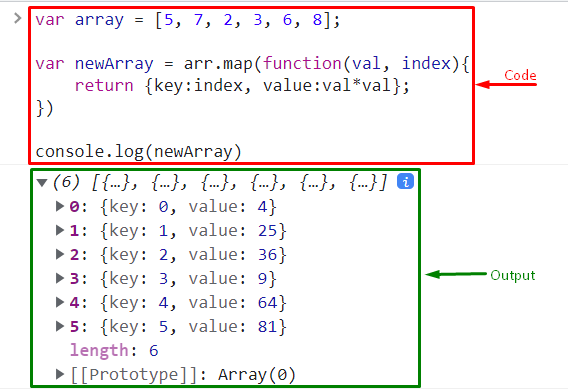
var array = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- Ezután inicializáljon egy másik változót más néven, és használja a ' arr.map() ” JavaScript metódusát, és definiáljon egy függvényt a definiált metódus paramétereként.
- Ezután adjon hozzá értékeket és indexet a függvény paramétereiként.
- Adja meg a „ Visszatérés ” kulcsszó és képlet a kódrészlet szerint:
var newArray = arr.map ( funkció ( val, index ) {
Visszatérés { kulcs:index, érték:érték * val } ;
} )
Végül hívja meg a „ console.log() ” a konzol kimenetének megjelenítéséhez:
console.log ( newArray )

2. példa: Térképfüggvény használata szöveges adatokhoz
A térkép funkció szöveges adatokhoz való használatához kövesse a mellékelt utasításokat:
-
- Inicializáljon egy változót, és rendelje hozzá a szövegértéket a változóhoz.
- Deklaráljon egy másik változót, és hívja meg a leképezési metódust.
- Benne ' térkép() ” metódusban adja meg a változót és a függvényt paraméterként.
- Ezután használja a „ Visszatérés ” és adja hozzá az elemet a térképhez a meghatározott változó értékkel. Ehhez a „ h ” ábécé kerül ide:
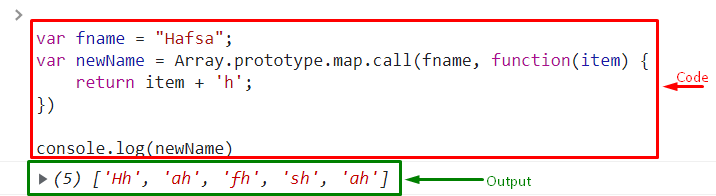
var fname = 'Tiszt' ;
var newName = Array.prototype.map.call ( fname, funkció ( tétel ) {
Visszatérés tétel + 'h' ;
} )
Végül használja a „ console.log() ” módszer a kimenet megjelenítéséhez a konzolon:
Ennek eredményeként a „ h ” van leképezve a meghatározott változóérték minden ábécéjével:

Ez minden a térkép funkció használatáról szól a JavaScriptben.
Következtetés
A térkép funkció használatához JavaScriptben a „ térkép() ” metódus használható, ahol a függvény a térképmódszer paramétereként van definiálva. Ezenkívül adja meg a „ érték ” és „ index ” funkció paramétereiként. Pontosabban, a térkép funkciót arra használjuk, hogy az elemeket páros értékek formájában készítsük el. Ez az írás ismerteti a JavaScript leképezési funkciójának több módszerét.