A JavaScript-ben történő programozás során előfordulhat, hogy a változók értékeit egy karakterláncban kell összefűzni, közvetlenül lekérni az értékeket, vagy újra fel kell használni az értékeket a különböző formátumok megjelenítéséhez. Ebben az esetben használja a speciális karaktert ' $ ', amelynek előre meghatározott jelentése van a JavaScriptben, vagy tekintse meg az alapvető formázási útmutatót.
Ez a cikk eligazítja, hogyan illesztheti be a változókat a karakterláncokba JavaScript használatával.
Hogyan lehet változót beszúrni a karakterláncba JavaScript használatával?
A JavaScriptben a következő módszereket használhatja változók karakterláncba történő beszúrására:
-
- Speciális karakter használata ' $ ” változókkal.
- Alapvető formázási módszer.
Most egyenként megvizsgáljuk az említett megközelítéseket!
1. módszer: Változó beszúrása a karakterláncba „$” speciális karakter használatával
Az első módszer a speciális karakter használatát tartalmazza $ ”. Ezt a speciális karaktert követik a beszúráshoz szükséges változók. Ezenkívül az eredményül kapott karakterlánc megjeleníthető a konzolon ellenőrzés céljából.
Tekintse meg a következő példát a megfogalmazott fogalom megértéséhez.
Példa
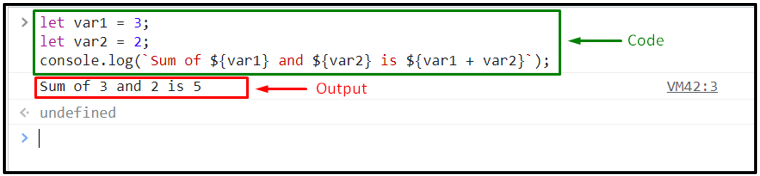
Először két változót fogunk létrehozni ' var1 ” és „ var2 ”:
hagyja var1 = 3 ;hagyja var2 = két ;
Ezután a létrehozott változókat beszúrjuk egy karakterláncba a ' $ ' speciális karakter és a változó nevének megadása a kapcsos zárójelben ' { } ”. A göndör kapcsokon belül is kiszámítjuk az összegüket. Ennek eredményeként a karakterlánc tartalmazza a frissített értéket a hozzáadás végrehajtása után:
A fent megadott program kimenete a következőképpen jelenik meg:

A JavaScript egy alapvető formázási módszert is kínál, amelyet a kiválasztott változók karakterláncba történő beillesztésére is használhat.
2. módszer: Változó beszúrása karakterláncba az alapvető formázási módszerrel
Ebben a típusú metódusban a változó értékeket a régi C nyelvi metódussal kérik le. %d ” helyőrző, amely egy egész értéket képvisel. Ezzel az alapvető formázási módszerrel könnyedén beillesztheti a megadott változóértéket egy karakterláncba.
Példa
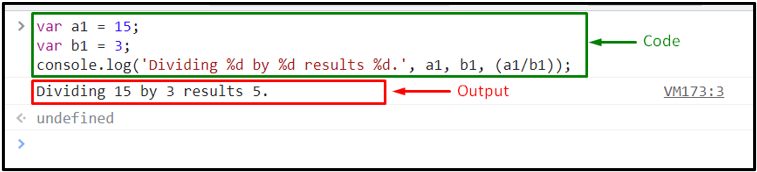
Ebben a módszerben először is két változót fogunk meghatározni az alábbiak szerint:
a1 = volt tizenöt ;ahol b1 = 3 ;
A következő lépésben beszúrjuk a változó értékeket egy karakterláncba egy ' %d ” helyőrző, majd a beszúrandó változók. Ezzel egyidejűleg osztási műveletet is végzünk rajtuk:
A kimenet a következő karakterláncot eredményezi:

Felajánlottuk a legegyszerűbb módszereket a változók karakterláncba történő beszúrására JavaScript használatával.
Következtetés
Ha változókat szeretne beszúrni egy karakterláncba JavaScriptben, használhatja a ' speciális karaktert $ ” után a változó neve és az alapvető formázási módszer egy „ %d ' helykitöltő. Sőt, az alapműveleteket az egész értékeken is végre lehet hajtani, és az eredményül kapott karakterlánc ezt az értéket is tartalmazza. Ez a cikk a változók karakterláncba JavaScript használatával történő beszúrásának eljárását ismerteti.