Az Arduino kártyákat általában az Arduino IDE segítségével programozzák, amely egy offline eszköz, de az idő változásával a felhőalapú IDE-k egyre nagyobb lendületet kapnak. Az Arduino Web Editor az egyik legjobb példa, mivel lehetővé teszi a felhasználók számára, hogy megírják és elmentsék vázlatukat az Arduino Cloudba. Segítségével az Arduino felhasználók bárhonnan hozzáférhetnek és megoszthatnak Arduino vázlatokat, helytől és rendszertől függetlenül. Csak egy böngészőre és egy internetkapcsolatra van szükségünk.
Programozhatja az Arduino Online-t?
Igen, az Arduino online programozható Arduino felhő alap webszerkesztő. Az Arduino Web Editor bármely Arduino kártyára feltölthet kódot webböngésző segítségével. Az Arduino Web Editor egyik fő jellemzője, hogy nincs szüksége frissítésre, mint az Arduino IDE-ben, mivel a felhőalapú Arduino szerkesztő mindig a szerkesztő frissített verzióját fogja futtatni. Az Arduino vázlatok megosztása sokkal egyszerűbb, mivel bárki létrehozhat hivatkozást a kódjához, vagy beágyazhatja azokat bármely weboldalra.
Nézzük meg, hogyan állíthatjuk be az Arduino Web Editor-t a böngészőben, és tölthetjük fel az első Arduino vázlatot.
Kövesse az alábbi lépéseket az Arduino tábla beállításához az Arduino Web Editor segítségével:
Jelentkezzen be az Arduino webszerkesztőbe
A szerkesztővel való kezdéshez először be kell állítanunk Arduino-fiókunkat.
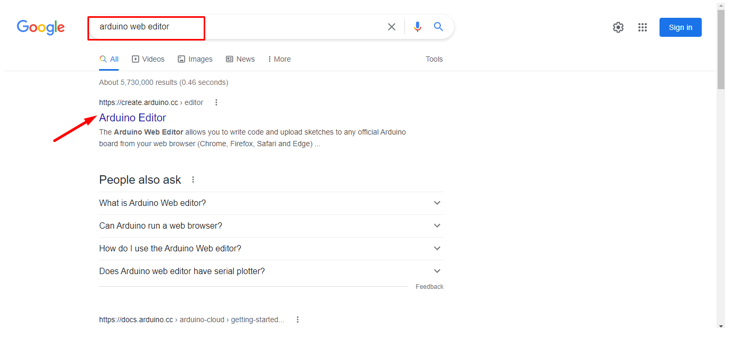
1. lépés: Az első lépés az Arduino Web Editor keresése bármely böngészőben, az ajánlott böngésző a Chrome vagy kattintson itt az Arduino Web Editor megnyitásához.

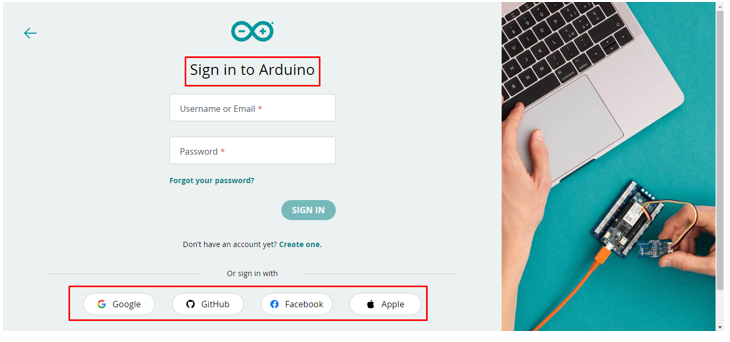
2. lépés: A webszerkesztő megnyitása után megnyílik egy bejelentkezési oldal, ahol a Google, a Facebook vagy más lehetőségek segítségével létrehozhatja fiókját. Ha már regisztrált, kattintson a Bejelentkezés lehetőségre.

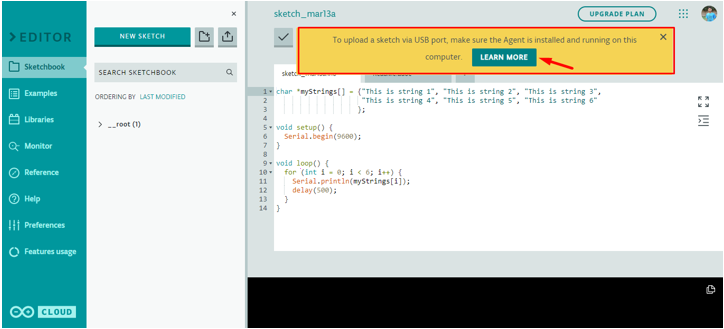
3. lépés: Az Arduino fiók létrehozása után megnyílik az Arduino Web Editor felület. Ez a felület nagyon hasonlít az Arduino IDE-hez. Programozhatunk Arduino kártyákat, kezelhetjük a könyvtárakat és a beállításokat, az IDE összes többi funkciójával együtt. Az egyetlen különbség az, hogy a webszerkesztő egy online felhőszerkesztő, amely könnyen tárolhatja vázlatainkat.

Az Arduino Create Agent letöltése
1. lépés: Az Arduino Web Editor első megnyitásakor az alábbi képen kiemelt üzenet jelenik meg. Az Arduino Web Editornak le kell töltenie néhány fájlt, amelyeket általában ún Ügynök PC-ben, hogy kommunikációt létesítsen a COM-portokkal, így könnyen felismerheti az Arduino kártyákat. A továbblépéshez kattintson a További információ gombra.

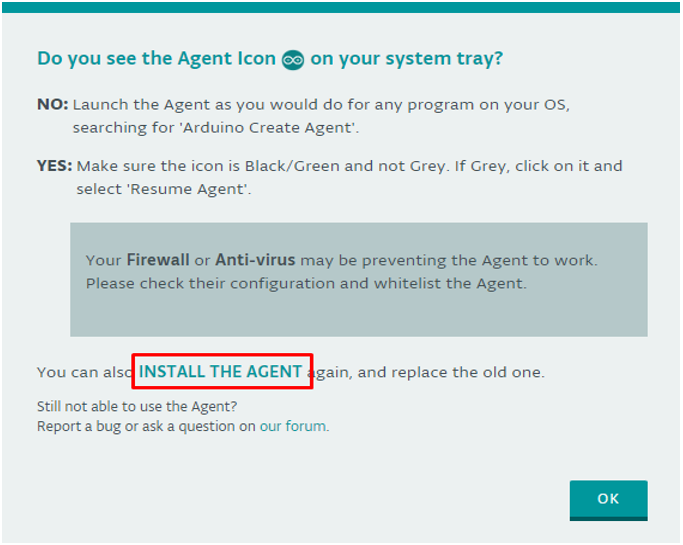
2. lépés: Ezen az új oldalon az Arduino Web Editor kérni fogja az Agent ikon színét, ha az Agent korábban telepítve volt, akkor újra kell indítanunk az Arduino Agentet, hogy elkezdjük a kód feltöltését az Arduino táblára. Jobb, ha újra telepíti az ügynököt, mivel az lecseréli a régi ügynökfájlokat. Kattintson TELEPÍTSE AZ SZERET .

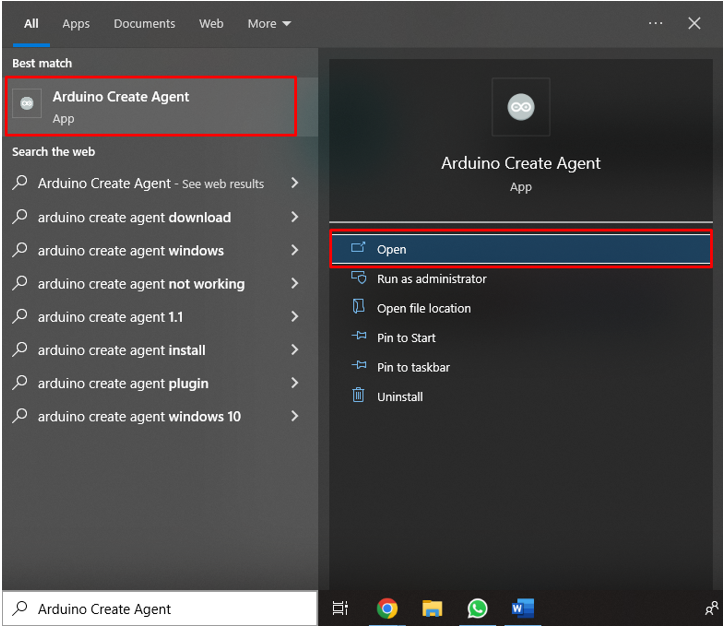
Ha az Agent korábban telepítve volt, és nem szeretné újratelepíteni, akkor keresse meg az Arduino Create Agent kifejezést az ablak keresősávjában, vagy nézze meg a tálcán.

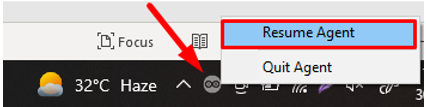
Ha valamilyen okból az ügynök nem működött megfelelően, válassza ki és kattintson az Ügynök folytatása gombra a folyamat elindításához.

Győződjön meg arról, hogy az Arduino Create Agent színe fekete vagy zöld. Szürke szín esetén ismételje meg a fenti lépést.

Jegyzet: Ha az ügynök nem működik megfelelően, próbálja meg letiltani az Antivirus for Agent fájlokat.
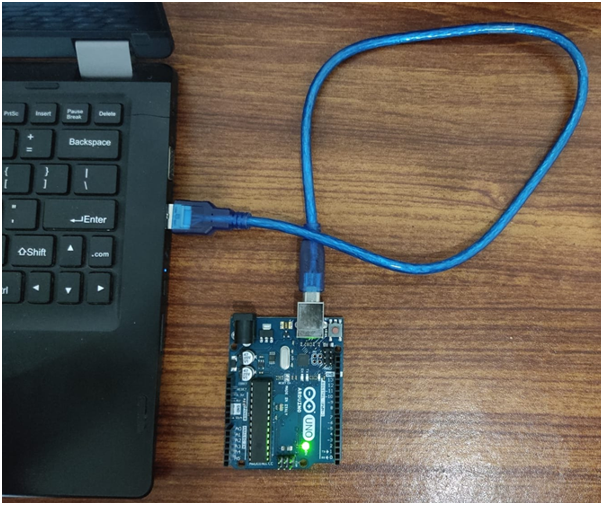
3. lépés: Az Arduino Agent telepítése előtt csatlakoztassa az Arduino kártyát a számítógéphez USB B kábellel.

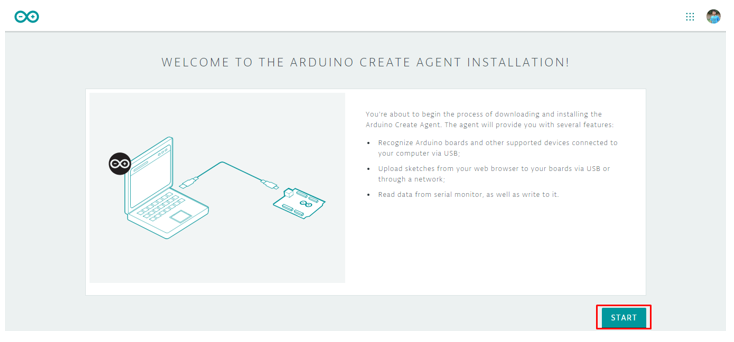
4. lépés: Megnyílik az Arduino Agent telepítési oldala, kattintson a Start gombra a telepítés folytatásához.

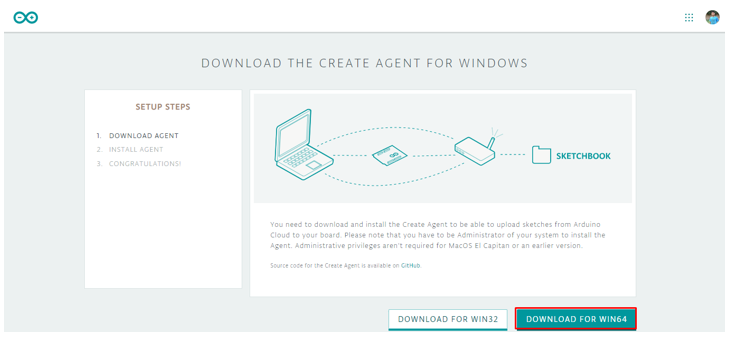
5. lépés: Itt megjelenik a letöltési oldal, ahol kiválaszthatjuk a Windows operációs rendszer bitjét, vagy az Arduino automatikusan ajánlja Önt a számítógépnek megfelelően. Kattintson a letöltésre az Arduino Create Agent letöltésének megkezdéséhez.

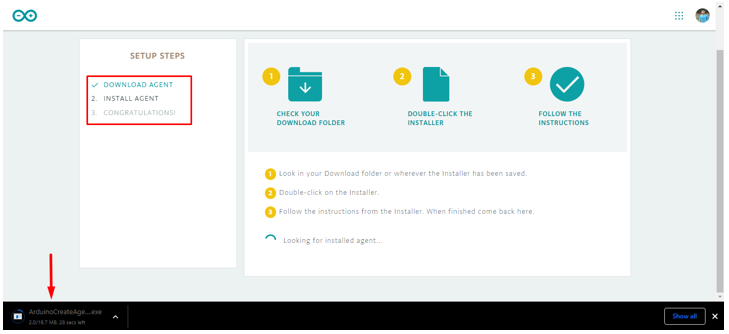
6. lépés: A webböngésző elkezdi letölteni az Arduino Create Agent fájlokat. Várja meg, amíg a fájlok teljesen letöltődnek.

Az Arduino Create Agent telepítése
Az Arduino Create Agent letöltődött, most telepítenünk kell a rendszerünkbe.
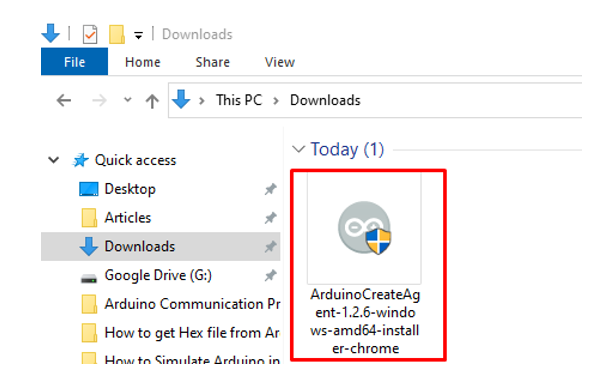
1. lépés: A fájlok letöltése után nyissa meg a letöltési mappát. Kattintson duplán az Ügynök telepítőfájljára, vagy kattintson a jobb gombbal, és válassza a Futtatás rendszergazdaként lehetőséget.

2. lépés: Megnyílik az Arduino Create Agent beállítása, kattintson a Tovább gombra a folytatáshoz.

3. lépés: Fogadja el a licencengedélyt, és kattintson a Tovább gombra.

4. lépés: Válassza ki a könyvtárat, ahová telepíteni szeretné, majd kattintson a Tovább gombra. Javasoljuk, hogy az alapértelmezett címet használja.

5. lépés: Itt az ügynök egy webböngészőt fog kérni, amelyet az Arduino Web Editorhoz fog használni. Válassza a nem lehetőséget, ha csak az említett böngészőket használja.

6. lépés: A telepítés készen áll a telepítésre, kattintson a Tovább gombra a folytatáshoz.

7. lépés: A telepítés befejezése után kattintson a Befejezés gombra.

8. lépés: Az Arduino telepítése után a Create Agent Window engedélyt kér az Arduino webszerkesztőhöz szükséges illesztőprogramok telepítéséhez, kattintson az Igen gombra a telepítés befejezéséhez.

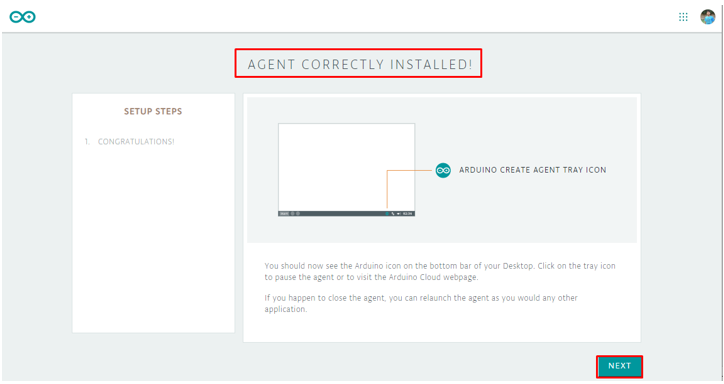
9. lépés: Az Open Arduino Web Editor oldal tetején üzenet jelenik meg, hogy az ügynök telepítve van, kattintson a Tovább gombra a folytatáshoz.

10. lépés: Ha a teljes telepítés befejeződött, válassza a Ugrás a webszerkesztőhöz lehetőséget.

LED villogó program feltöltése
Telepítettük az Arduino Create Agentet a számítógépünkre. Most egy webszerkesztő segítségével töltjük fel az első Arduino programot.
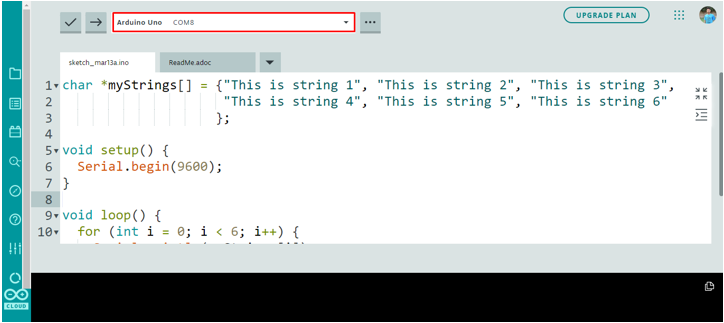
1. lépés: Ha az összes telepítési folyamat zökkenőmentesen megy, az Arduino Web Editor felismeri az Arduino kártyát és a COM portot, amelyhez csatlakozik, különben az Arduino kártyát is kiválaszthatja, ahogy az IDE-ben tettük.

2. lépés: Most a telepítés ellenőrzéséhez veszünk egy Arduino LED Blink példát, és feltöltjük az Arduino táblára az Arduino Web Editor segítségével.

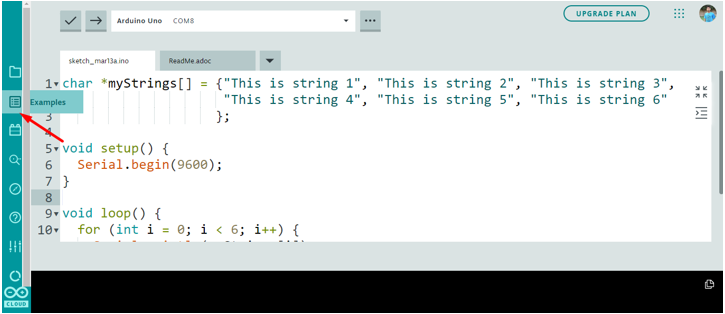
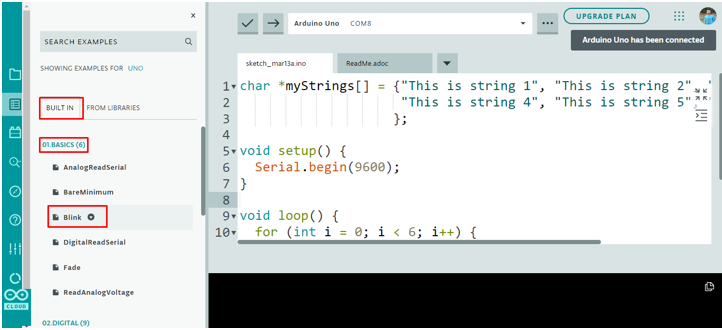
3. lépés: Példa a LED-villogás megnyitásához Menjen: Példák > Beépített > Alapok > Villogás

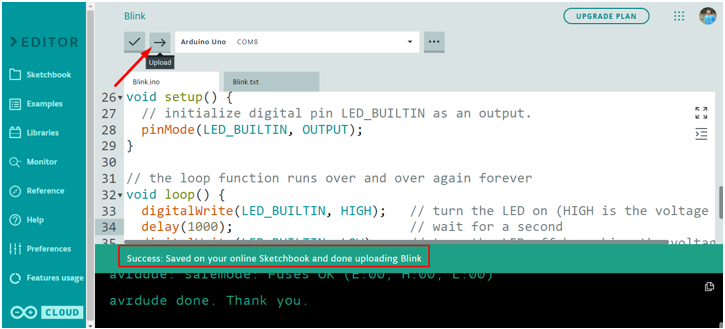
4. lépés: A LED-villogási példa egy új ablakban nyílik meg a szerkesztőben, kattintson a Feltöltés gombra, egy üzenet jelenik meg a szerkesztő alján kész feltöltés blink.

LED villogó kimenet
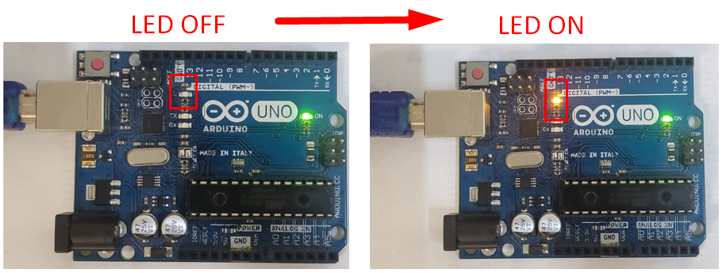
A beépített LED-ek villogni kezdenek 1 másodpercig be és 1 másodpercig kikapcsolva.

Sikeresen feltöltöttük első programunkat az Arduino Web Editor segítségével.
Következtetés
Az Arduino Web Editor az Arduino IDE legjobb alternatívája, mivel rendelkezik az Arduino táblák programozásához szükséges összes funkcióval. A webszerkesztő legfontosabb jellemzője, hogy mindig naprakész a legújabb könyvtárakkal és funkciókkal. Itt bemutattuk az Arduino Web Editor első elindításához szükséges összes lépést. Az Arduino Web Editor használatához ez a cikk az összes kapcsolódó lekérdezést lefedi.