Ez az oktatóanyag bemutatja a For-Each ciklus működését a TypeScriptben.
Hogyan működik a For-Each ciklus a TypeScriptben?
A TypeScriptben a „ Az egyes ” ciklus a 'az egyes() ” metódus, amely az Array objektum előre meghatározott metódusa. A tömbelemek vagy más iterálható objektumok iterációjára szolgál. Argumentumaként egy visszahívási függvényt fogad el, amely a tömb minden elemére végrehajtódik.
Szintaxis
A következő szintaxis használatos a For-Each ciklushoz:
az egyes ( visszahívásFunc )
Itt a „callbackFunc” az a függvény, amelyet a tömb egyes elemeinek tesztelésére használnak.
Például használja a fenti szintaxist:
array.forEach ( funkció ( érték ) {
// végrehajtandó kódot számára minden egyes elemet
} ) ;
Példa
A következő példában van egy karakterlánc típusú tömbünk, melynek neve ' éppen ”:
Hívja a forEach() metódust For-Each ciklusként a tömb iterálásához és a tömb minden elemének megjelenítéséhez a konzolon:
lang.forEach ( funkció ( érték ) {
console.log ( érték ) ;
} ) ;
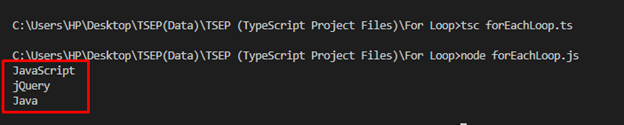
Fordítsa le a TypeScript fájlt a „tsc” paranccsal:
tsc forEachLoop.tsA kód most JavaScript-be lett konvertálva, most a JavaScript fájlt a megadott paranccsal hajtjuk végre:
node forEachLoop.jsA kimenet azt jelzi, hogy a tömbelemek sikeresen megjelennek a konzolon a tömb For-Each ciklussal történő iterálásával:

A „For-Each” ciklus nem csak tömbökhöz használatos; bármely iterálható objektumhoz is használható. Itt megismételjük a '' nevű objektumot óra info ” három kulcs-érték párral:
hagyja stdInfo = {id : 5 ,
név: 'Mily' ,
kor: tizenöt
} ;
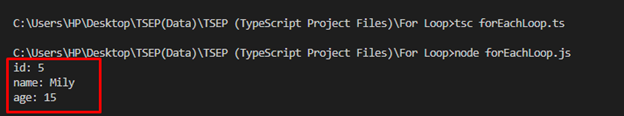
Iterálja az objektumot a For-Each ciklussal az Object.keys() metódussal, hogy kinyomtassa az objektum tulajdonságait a hozzájuk tartozó értékekkel:
Object.keys ( óra info ) .az egyes ( funkció ( kulcs ) {console.log ( + gomb ':' + óra információ [ kulcs ] ) ;
} ) ;
Kimenet

Ez minden a For-Each ciklus működéséről szól a TypeScriptben.
Következtetés
A „For-Each” ciklus a TypeScriptben a „ az egyes() ” metódus, amelyet a tömbelemeken vagy más iterálható objektumon keresztül történő iterációhoz használnak. Argumentumaként egy visszahívási függvényt fogad el, amely a tömb minden elemére végrehajtódik. Ez az oktatóanyag a For-Each ciklus működését szemlélteti a TypeScriptben.