A Navigátor egy olyan objektum, amely különféle tulajdonságokat biztosít az aktuális webböngésző-szolgáltatások lekéréséhez, valamint olyan tulajdonságokat, amelyek segítenek a fejlesztőknek az alkalmazásukhoz megfelelő böngésző kiválasztásában. ez a ' Navigátor ” objektum egy „userAgentData” nevű tulajdonságot kínál, amely az aktuális webböngészőhöz kapcsolódó adatokat szolgáltat, mint például a felhasználói felület kialakítása, a betűméretek vagy az interakciók, hogy jobban illeszkedjenek a felhasználó környezetéhez. A navigátor objektum számos más tulajdonságot is biztosít, amelyeket röviden tárgyalunk cikk1 és cikk2 .
Ez a blog elmagyarázza a Navigator objektum userAgentData tulajdonságát JavaScriptben.
Hogyan lehet megérteni a Navigator userAgentData tulajdonságát?
A „ userAgentData ” tulajdonság lehetővé teszi a fejlesztők számára, hogy különböző böngészőkörnyezetekben keressenek, és azonosítsák az adott platformokon esetlegesen felmerülő problémákat. Elérhető a ' Navigátor ' tárgy. A tulajdonságok értékei márkák”, „mobil” és „platform”. ' a ' userAgentData ” tulajdonsága a Navigátor objektumnak.
Szintaxis
A navigátor' userAgentData ” tulajdonság a következő szintaxissal rendelkezik:
navigátor. userAgentData
A fenti szintaxis olyan tulajdonságok értékeit adja vissza, mint a ' márkák”, „mobil” és „platform”. ” a webböngészőhöz képest.
Készítsünk programot a gyakorlati bemutató megtekintéséhez:
< test >< h1 stílus = 'szín: kadetkék;' > Linux < / h1 >< gomb kattintásra = 'márkák()' > Márkák visszakeresése < / gomb >
< gomb kattintásra = 'Mobil()' > Mobil visszakeresése < / gomb >
< gomb kattintásra = 'felület()' > Márkák visszakeresése < / gomb >
< forgatókönyv >
function brands(){
console.log(navigator.userAgentData.brands)
}
function mobil(){
console.log('Mobilon nézed: ' + navigator.userAgentData.mobile)
}
function platform(){
console.log('Az Ön által használt platform vagy operációs rendszer:\n ' + navigator.userAgentData.platform)
}
< / forgatókönyv >
< / test >
A fenti kódblokkban megjelenő kód leírása a következő:
- Először három „< gomb >” címkéket használnak, amelyek a „ márkák()”, „mobil()” és „platform() ” egyedi építésű funkciókat az „onclick” eseményfigyelő segítségével.
- A „< forgatókönyv >” címkét, határozza meg a „ márkák ()” függvény, amely a „navigator.userAgentData.brands” tulajdonság segítségével kéri le a webböngésző márkainformációit. Ezenkívül jelenítse meg a tulajdonság által lekért eredményt a konzolon.
- Ugyanígy határozza meg a „ mobil()” és „platform() ' funkciókat, és használja a ' navigator.userAgentData.mobile” és „navigator.userAgentData.platform” ” tulajdonságait.
- Ezek a tulajdonságok a megfelelő adatokat adják vissza a konzolon keresztül.
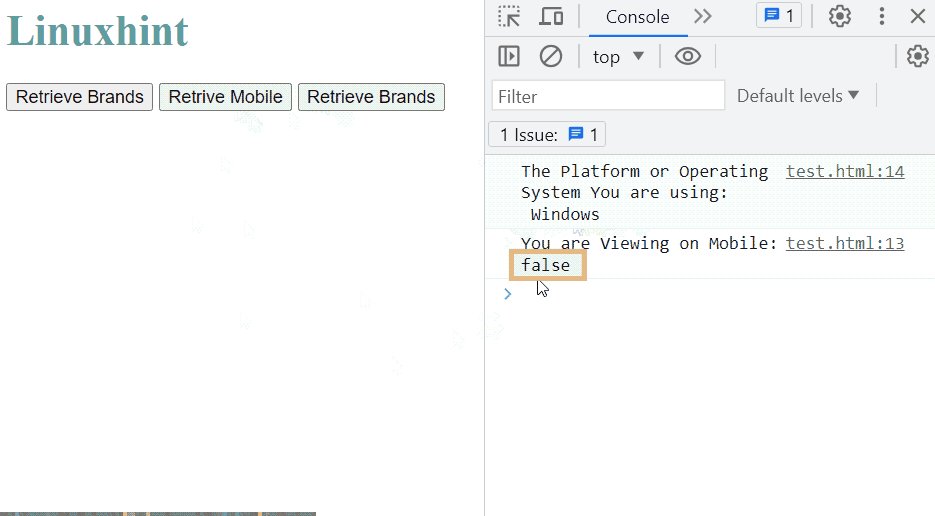
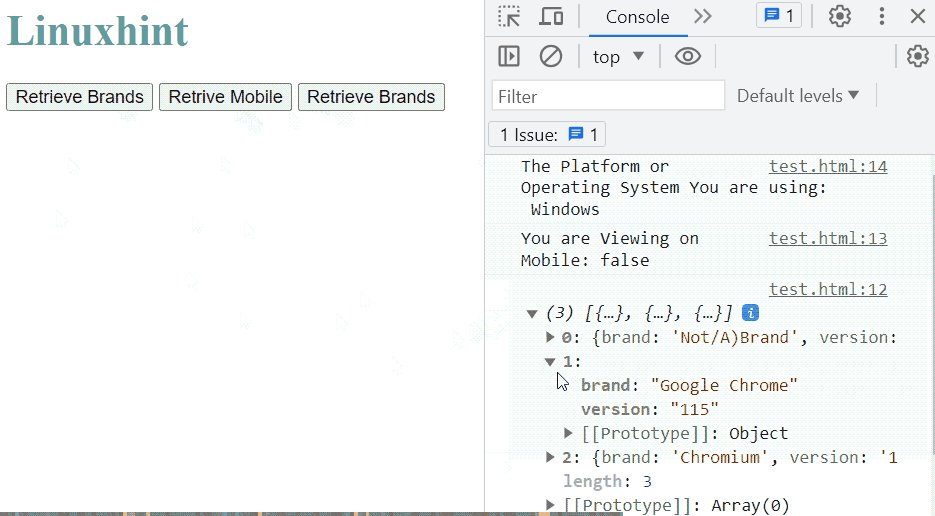
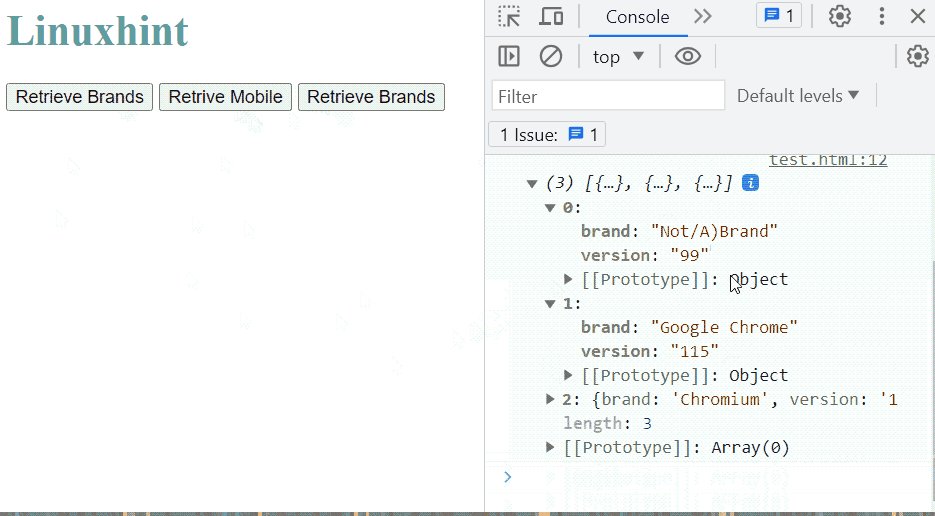
A végeredmény így néz ki:

A kimenet azt mutatja, hogy a gombra kattintva a megfelelő érték lekérésre kerül és megjelenik a konzol ablakában.
Bónusztipp: A Navigator userAgent tulajdonságának használata
A ' userAgent ” ingatlant szintén a „ navigátor ” objektum, akkor a felhasználó által használt aktuális böngésző nevét, verzióját és platformját adja vissza. Ennek a navigátor tulajdonságnak a gyakorlati bemutatója az alábbiakban található:
< test >< h1 stílus = 'szín: kadetkék;' > Linuxhint < / h1 >
< gomb kattintásra = 'browserData()' > Böngészővel kapcsolatos Adat < / gomb >
< p id = 'cél' >< / p >< forgatókönyv >
függvény böngészőAdat ( ) { console.log ( navigator.userAgent ) }
< / forgatókönyv >
< / test >
A fenti kód leírása a következő:
- Először a „< gomb >” címke a „ kattintásra ” eseményfigyelő, amely meghívja a „browserData()” függvényt.
- Ezután ez a ' böngészőadatok ()” függvény a „<”-en belül van definiálva forgatókönyv >” címkét. Ez a funkció a „ navigator.userAgent ” tulajdonságot, és az eredmény megjelenik a konzolon.
A weboldal előnézete a fenti kód kitöltése után:

A kimenet azt mutatja, hogy a webböngészővel kapcsolatos adatok lekérésre és megjelenítésre kerültek a konzol ablakában.
Megtanulta a navigátor userAgentData tulajdonságának megértését.
Következtetés
A ' navigator.userAgentData ” tulajdonság lekéri a böngésző-specifikus értékeket, ami sokat segít, amikor a fejlesztők kifejezetten egy vagy több webböngészőhöz készítik az alkalmazást. Ez a tulajdonság lekérheti a következő értékeit márkák”, „mobil” és „platform”. ” karakterláncok esetén a visszaadott értékek böngészőnként változnak. A karakterláncot a „ navigator.userAgentData ” tulajdonságot, hogy csak az adott karakterlánc értékét adja vissza. Ez a blog sikeresen elmagyarázta a navigator.userAgentData tulajdonság JavaScriptben használatának folyamatát.